Добрый день
Мои действия
.1 Создаю чанк для каталога
<div class="product shk-item col-md-6 col-sm-6">
<div class="product-b mt-product text-center">
<div class="row mt-product-item">
<div class="col-md-12 col-sm-12">
<a class="product-descr mt-product-pict" href="[[~[[+id]]? &scheme=`abs`]]">
<img class="shk-image" src="[[+tv.image]]" alt="" />
</a>
</div>
</div>
<div class="row mt-product-item">
<div class="col-md-24 col-sm-24">
<h3 class="h3">[[*pagetitle]]</h3>
</div>
</div>
<div class="row mt-product-item">
<div class="col-md-12 col-sm-12">
<span class="shk-price mt-product-price">
[[+tv.price:num_format]]
<i class="fa fa-rub" aria-hidden="true"></i>
</span>
</div>
<div class="col-md-12 col-sm-12">
<!--[[+tv.size]]-->
[[+tv.size:replace=`[[+id]]==[[*id]]`]]
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<form action="[[~[[*id]]? &scheme=`abs`]]" method="post">
<fieldset>
<input type="hidden" name="shk-id" value="[[+id]]" />
<input type="hidden" name="shk-count" value="1" />
<div class="product-price">
<button type="submit" class="shk-but btn btn-success btn-success-light">Корзина</button>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
2. Создаю дополнительное поле size
Параметры вывода - shk_select, использую тип ввода "param_edit"
На странице карточки товара(шаблон) меняю id параметра
[[*size:replace=`[[+id]]==[[*id]]`]]Результат, что на данный момент получается1. Каталог товаров
Здесь выводиться текстовый список

+
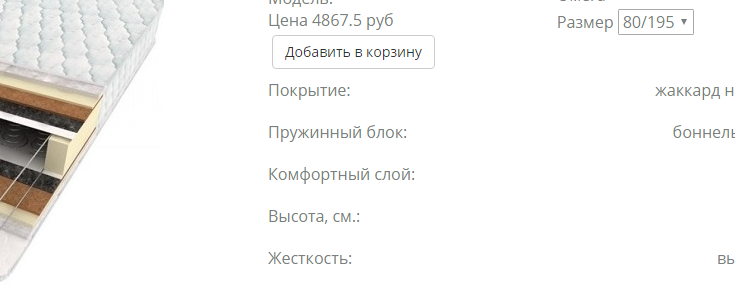
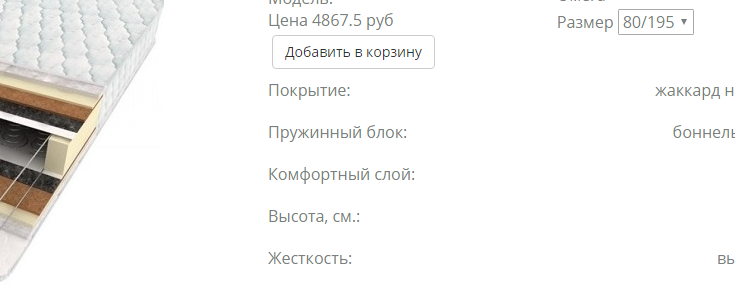
2. Карточка товара
Здесь выводиться список размеров, но он не привязывается к цене, т.е при изменении размера цена не меняется
 Результат, который бы хотелось получить
Результат, который бы хотелось получить
Это привязка цены к параметру(ам) (в данном случае к размеру)
Зависимость цены от размера
1 размер = 1000
2 размер = 2000
3 размер = 2100 ит.п
Поскажите, что не так делаю?
Спасибо

 Результат, который бы хотелось получить
Результат, который бы хотелось получить