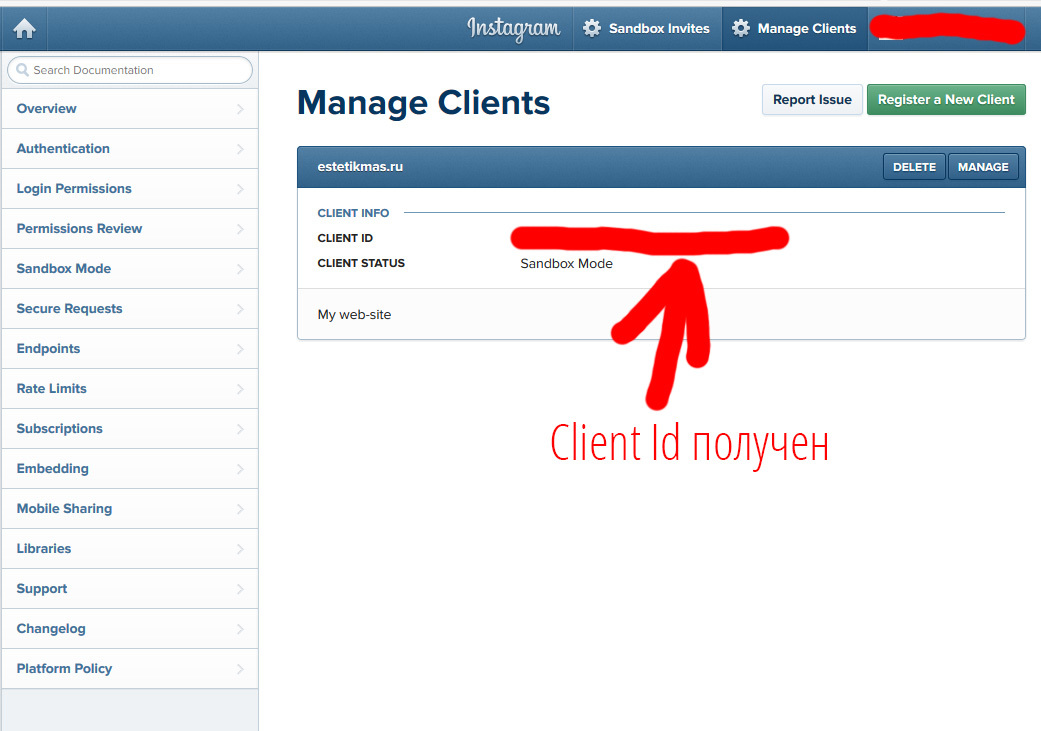
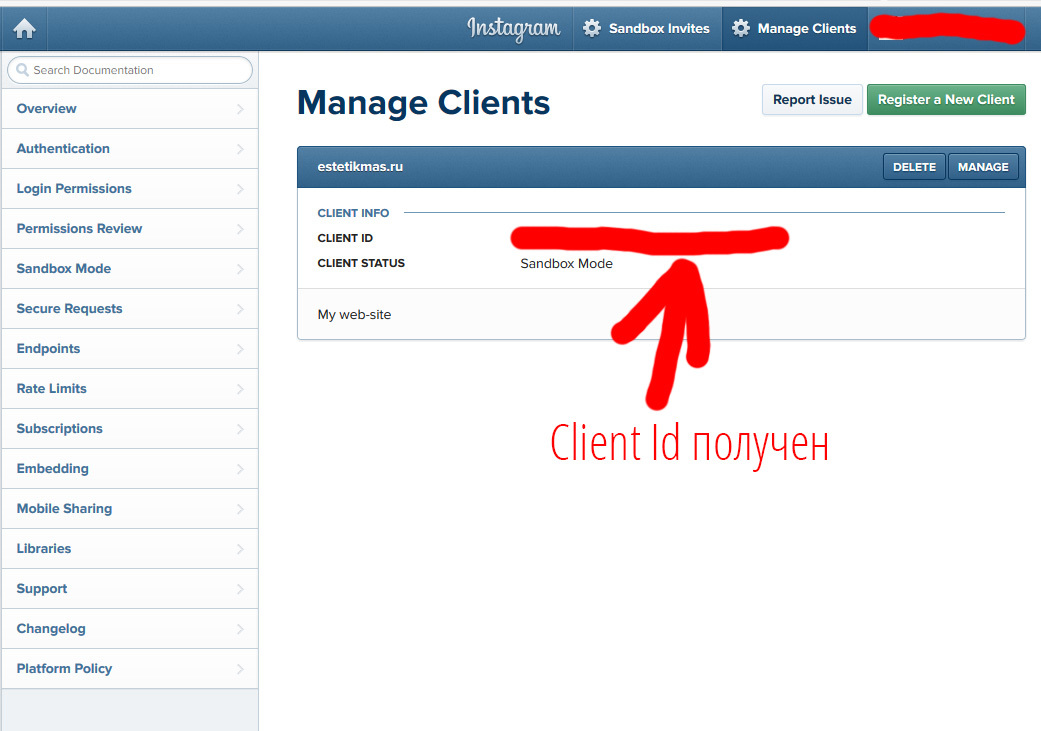
Возникла задача выводить на сайте несколько свежих фото из Инстанрам. Зарегистрировался в
https://www.instagram.com/developer/register/ и получил идентификатор

Но при попытке код...
$.ajax({
url: 'https://api.instagram.com/oauth/authorize/',
dataType: 'json',
type: 'GET',
data: { client_id: '[_my_client_id_]' },
success: function( response ) {
console.log( response );
},
error: function( jqXHR, textStatus, errorThrown ) {
console.log( jqXHR, textStatus, errorThrown );
}
});
</script>
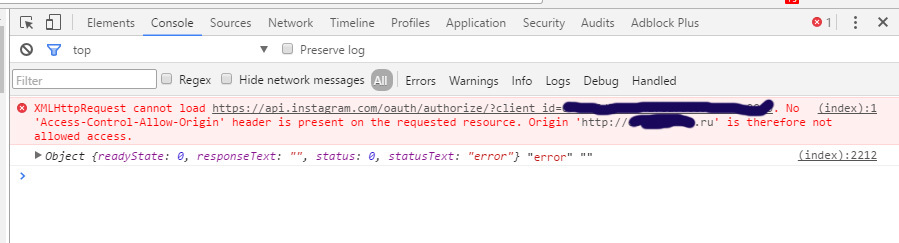
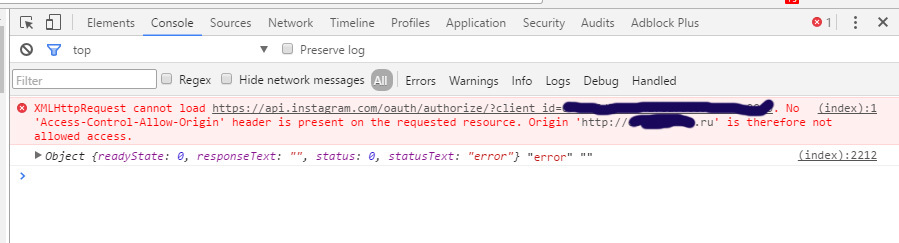
Происходит ошибка:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://[_domain_].ru' is therefore not allowed access.

Подскажите как решить эту проблему.