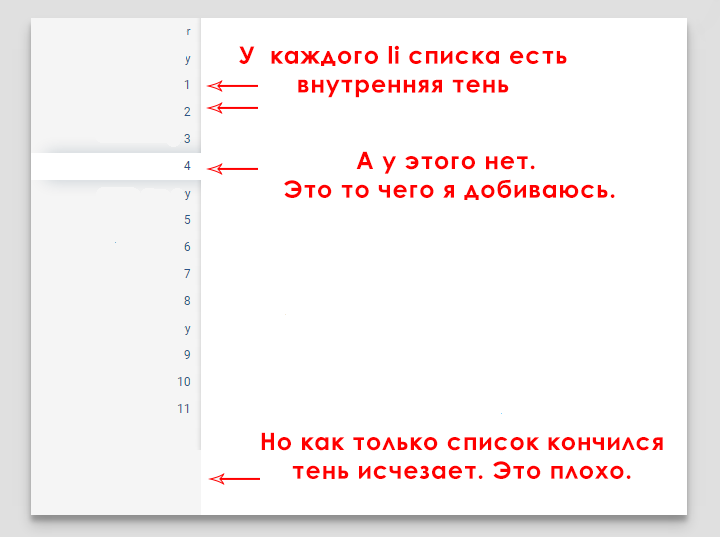
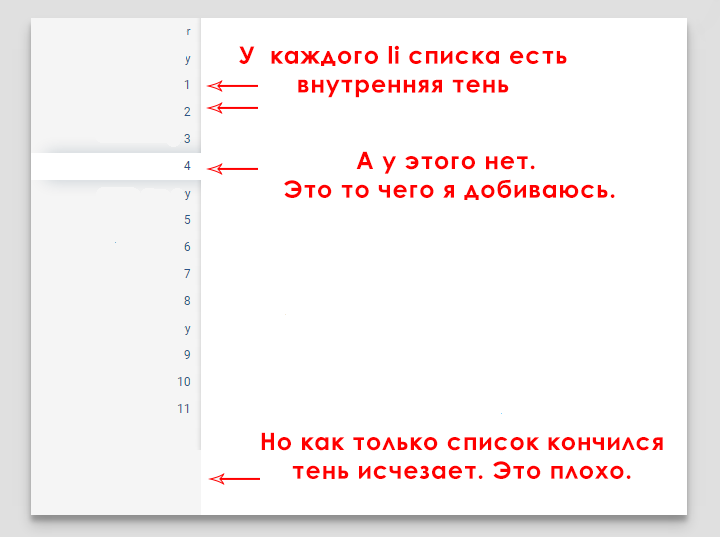
Мне нужно сделать, что бы пропадала тень около активного элемента списка.
Я это сделал, на мой взгляд коряво, я прописал внутреннею тень каждому элементу списка, а активному элементу тень убрал. Из-за этого тень только, где список, а список не во всю высоту.
Как лучше это всё сделать?

Примерный код:
<div class="row тень">
<div class="col-md-4 серый фон">
серый блок
<ul>
<li>...
</ul>
</div>
<div class="col-md-8 белый фон">
белый блок
</div>
</div>