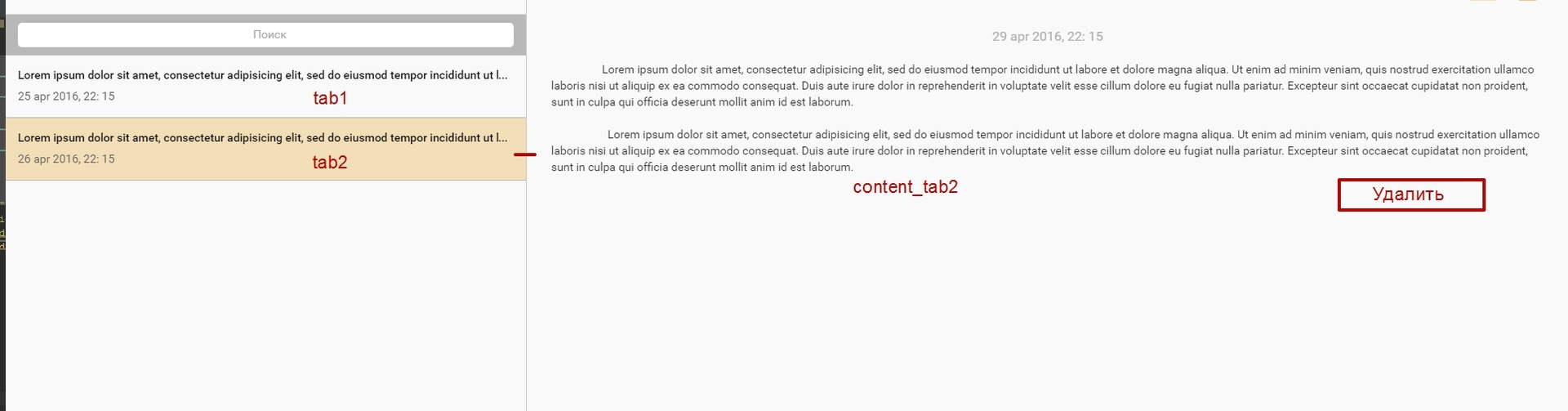
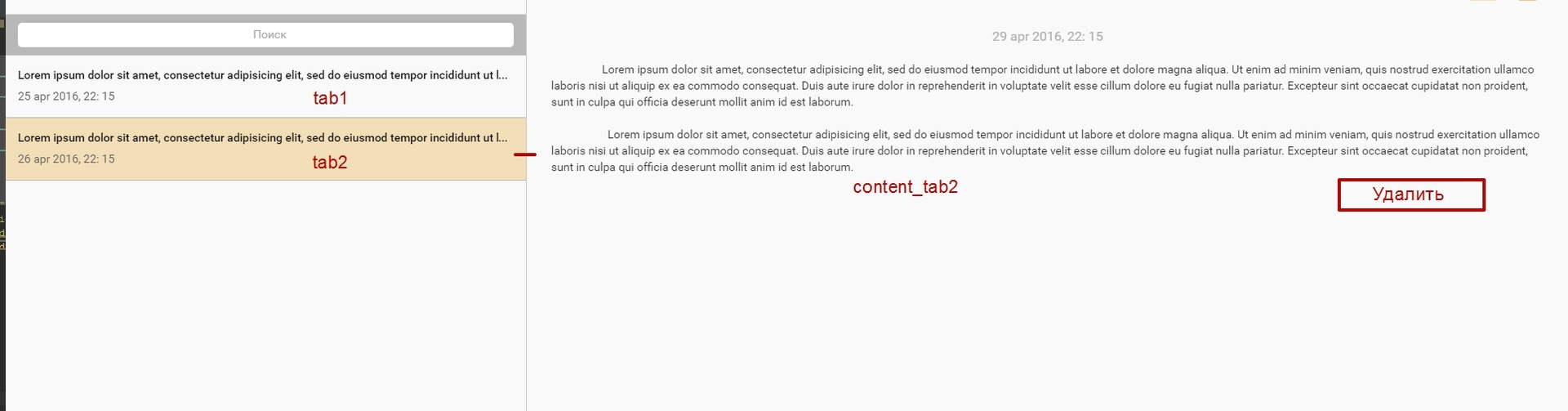
как на странице с табами реализовать удаление таба и контентной части привязанной к этому табу по клику кнопки.
и как реализовать так же добавление?

<div>
<a href ng-click="switchView.selected = 1" class="col-xs-12 notes-notelist active" ng-class="{active: switchView.selected == 1}">таб 1</a>
<a href ng-click="switchView.selected = 2" class="col-xs-12 notes-notelist active">таб 2</a>
</div>
<div>
<div class="col-xs-12 current-note" ng-show="switchView.selected == 1">контент таба 1</div>
<div class="col-xs-12 current-note" ng-show="switchView.selected == 2">контент таба 2</div>
</div>