Добрый день коллеги!
Решил немного погрузиться в svg спрайты.
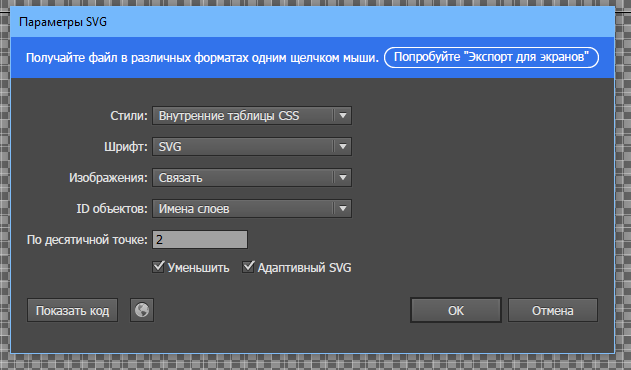
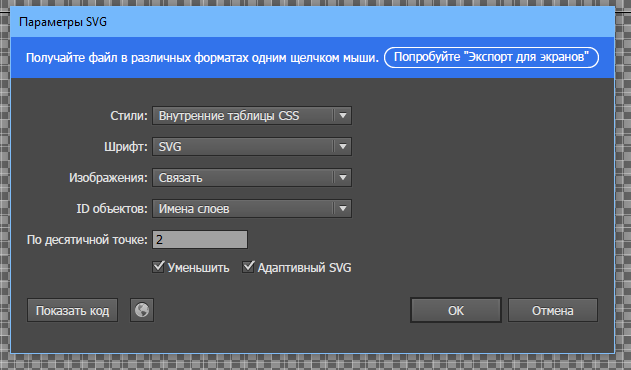
Создал в Illustrator новый файл, набросал из макета svg иконок, далее экспортировал "экспортировать как" дал имя sprite.svg. Потом выбрал следующие настройки:

И попробовал через background-image подключить и отобразить одну из иконок.
получилось вот так:

подключил еще в разметке, надеясь получить иконку инстаграма:
<object type="image/svg+xml" width="100" height="100" data="/img/sprite.svg#instagram"></object>
что дало такой же результат как и выше на скрине.
Я так понимаю, я не правильно создаю спрайт, или сохраняю. Помогите мне советом добрым, как сделать так, что бы при указании через background-position: 20px 20px; показывалось именно то что находится по этим координатам и работала привязка id как в представленом выше коде.
Спасибо