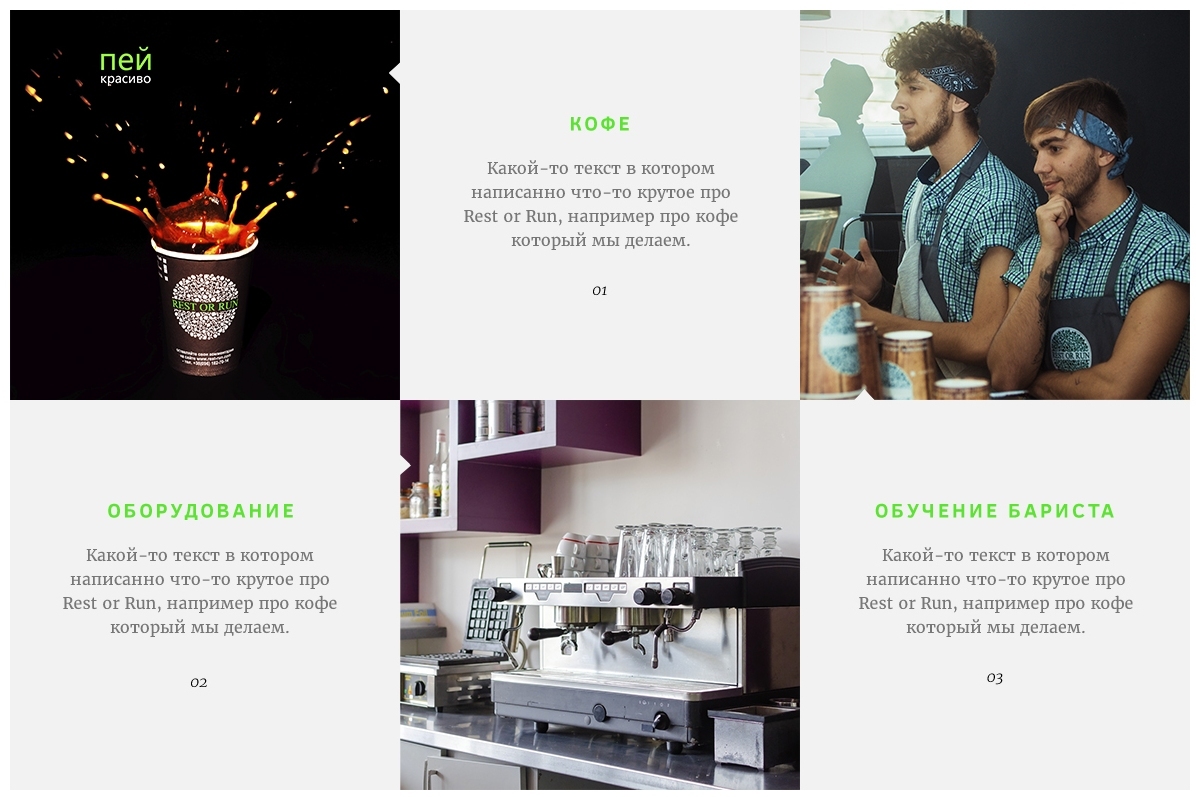
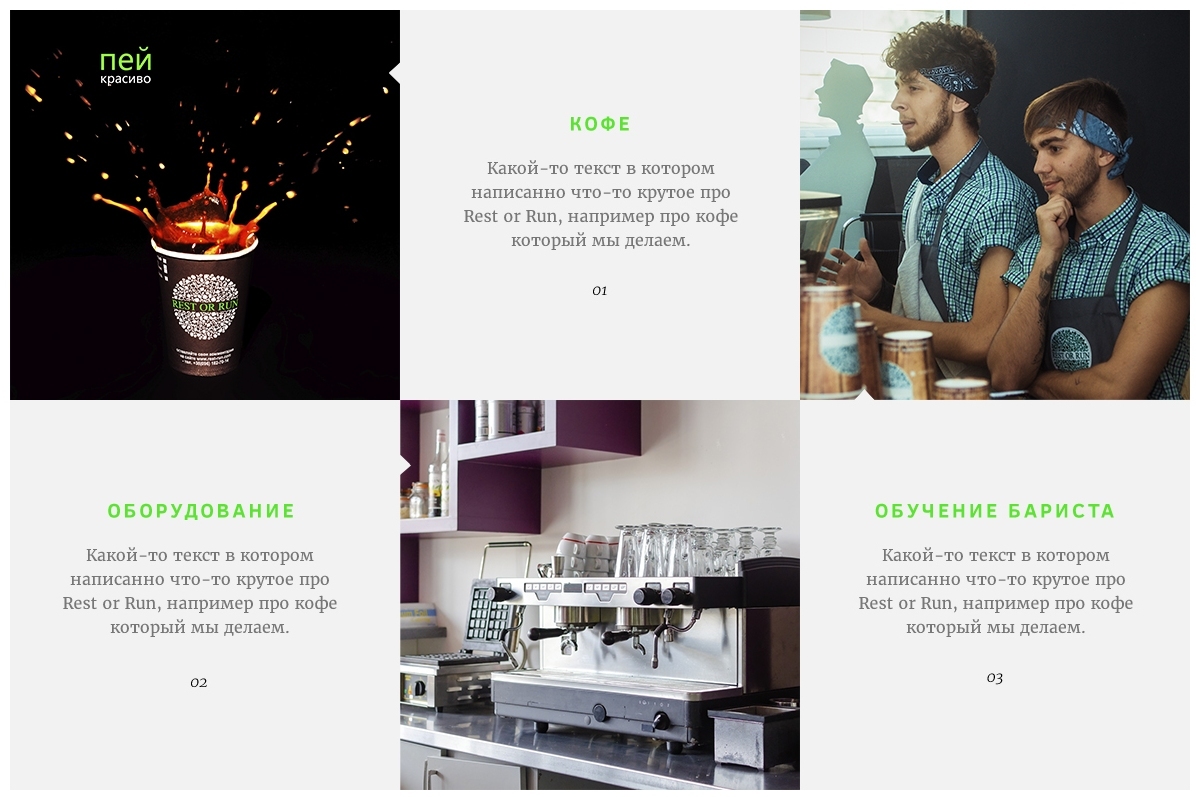
Здравствуйте. Есть вот такая секция(скрин ниже). Как лучше исспользовать список или просто блокам float: left; прописать? Бог с ним с этим выравниванием. У меня другая проблема. Блоки изначально идут:
картинка-1 текст-1 картинка-3
текст-2 картинка-2 текст-3;
Вот я наваял:
https://jsfiddle.net/xq9daLy5/
Как сделать так чтобы при уменьшении размера экрана в 2-е колонки было так:
картинка-1 текст-1
картинка-2 текст-2
картинка-3 текст-3
И в одну
картинка-1
текст-1
картинка-2
текст-2
картинка-3
текст-3