Собственно, вопрос на сколько правильный (чистота кода, производительность) ниже приведенный код.
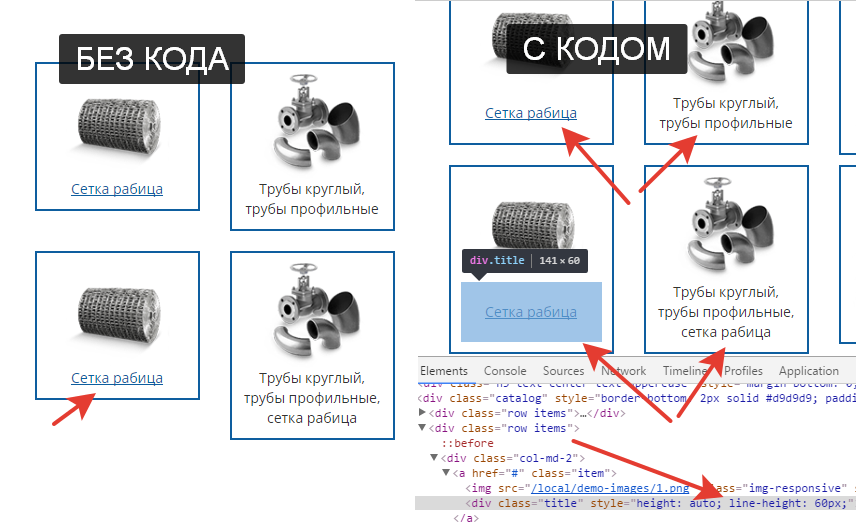
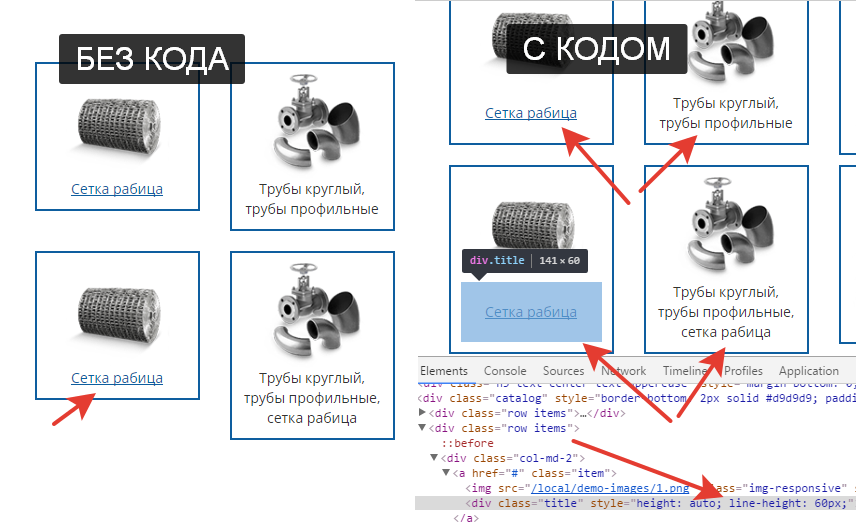
Задача кода обрабатывать наборы элементов и проставлять height или line-height в зависимости от самой большой высоты элемента из набора… Для понимания прикрепил кусок html кода и скрин…
(function($){
function equalizeHeight(lineEqualize, elementEqualize, lineHeight=false){
$(lineEqualize).each(function(){
var $cs = $(this).find('[class*="' + elementEqualize + '"]');
$cs.css('height', 'auto');
var rowWidth = $(this).width();
var $curCols = $();
var curMax = 0;
var curWidth = 0;
$cs.each(function(){
var w = $(this).width();
var h = $(this).height();
if(curWidth+w <= rowWidth){
$curCols = $curCols.add(this);
curWidth+= w;
if(h > curMax) curMax = h;
}else{
if($curCols.length > 1) $curCols.css('height', curMax + 'px');
$curCols = $(this);
curWidth = w;
curMax = h;
}
});
if(lineHeight == true){
$curCols.each(function(){
if($(this).height() != curMax)
$(this).css('line-height', curMax + 'px');
});
}else{
if($curCols.length > 1) $curCols.css('height', curMax + 'px');
}
});
}
$(document).ready(function(){
$(window).resize(function(){
equalizeHeight('.row.items', 'title', true);
});
equalizeHeight('.row.items', 'title', true);
});
})(jQuery);
<div class="row items">
<div class="col-md-6">
<a href="#" class="item">
<div class="title">Название</div>
</a>
</div>
<div class="col-md-6">
<a href="#" class="item">
<div class="title">Очень длинное название с переносом на другую строку</div>
</a>
</div>
</div>