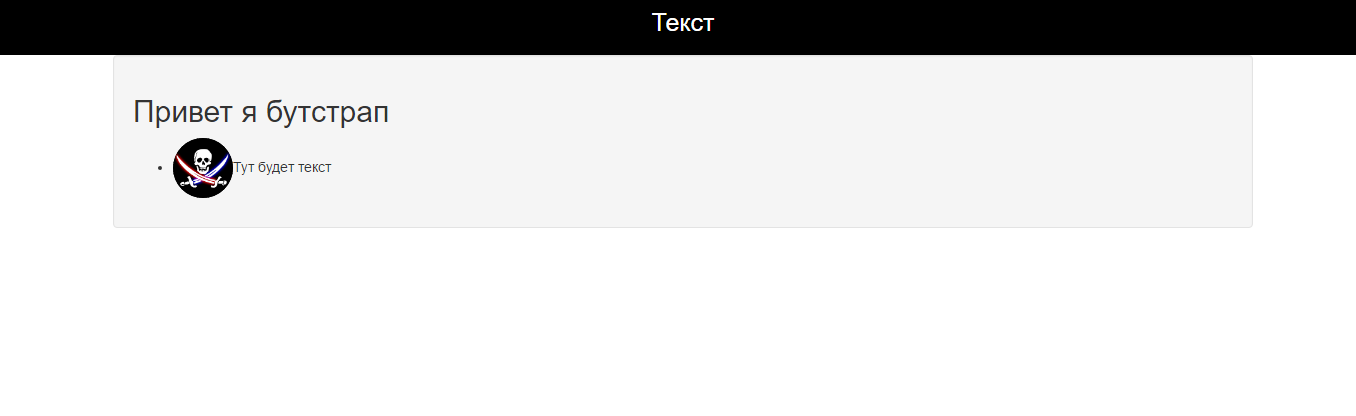
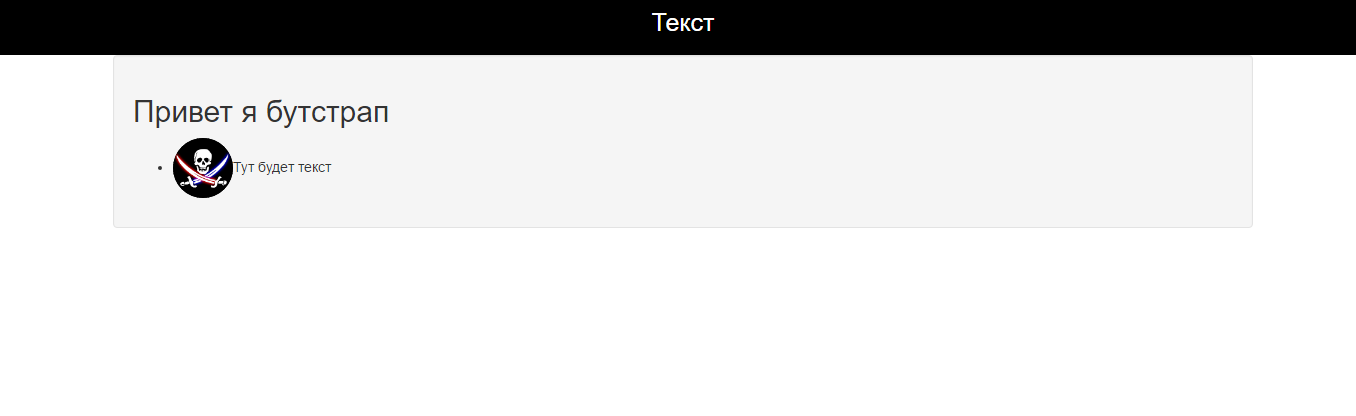
Сверстал самую обычную страницу. Вписал медиазапрос.
@media screen and (min-width:240px) and (max-width:720px) {
* {background: red;}
}
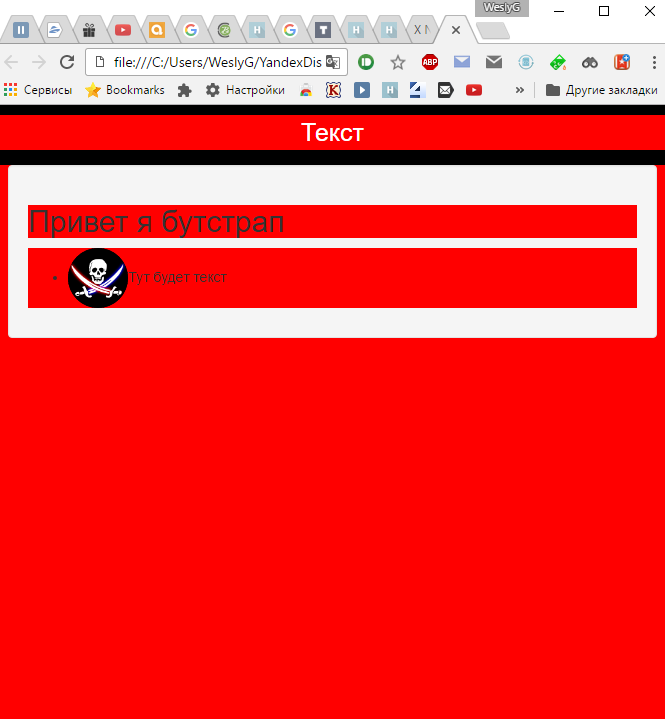
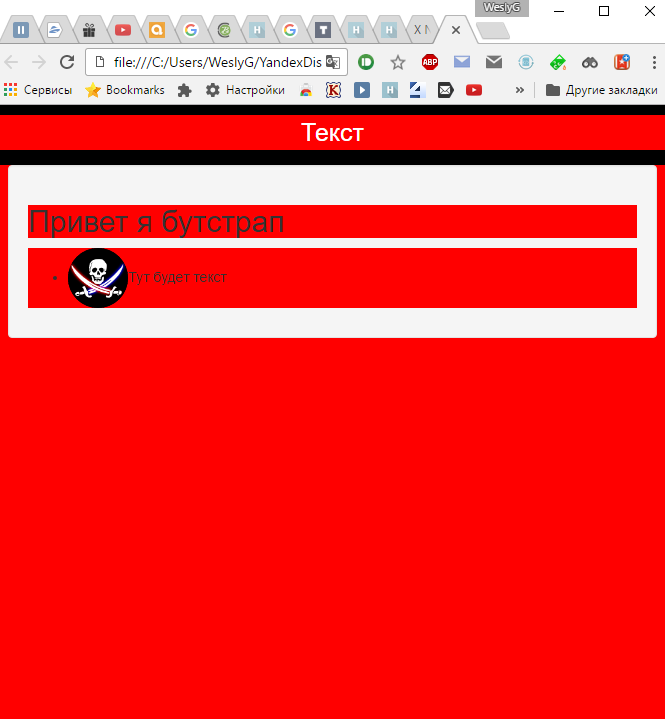
Десктопный браузер при изменении размера экрана отлично выполняет медиазапрос.
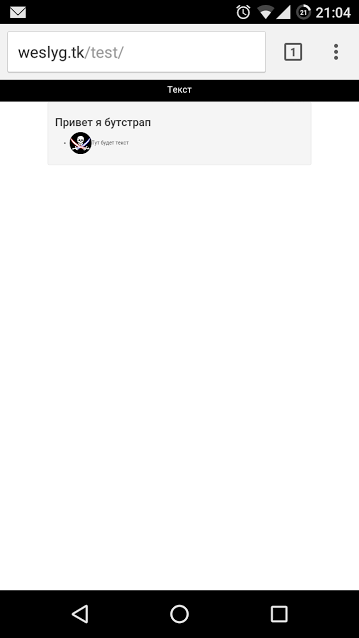
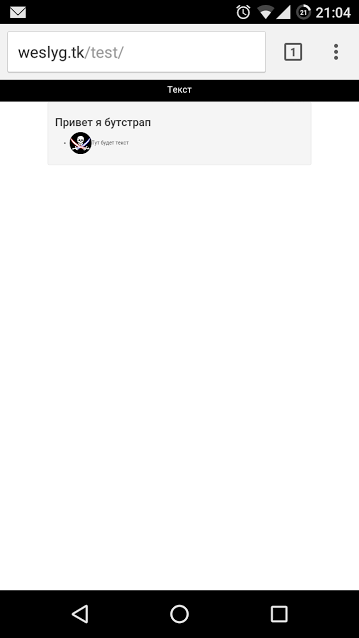
Загрузил все на сервак. Захожу с телефона, показывает дефолтную верстку которая была.
Куда бы не тыкал параметры медиазапроса, не отдает их.
Тестил на телефоне и в Chrome и в Яндекс браузерах.
демка тут
weslyg.tk/test
Скрины: Работает в браузере. (1\2)
Не работает в телефоне: Модель xperia zr 1280x720 android (6.0.1 cm13)