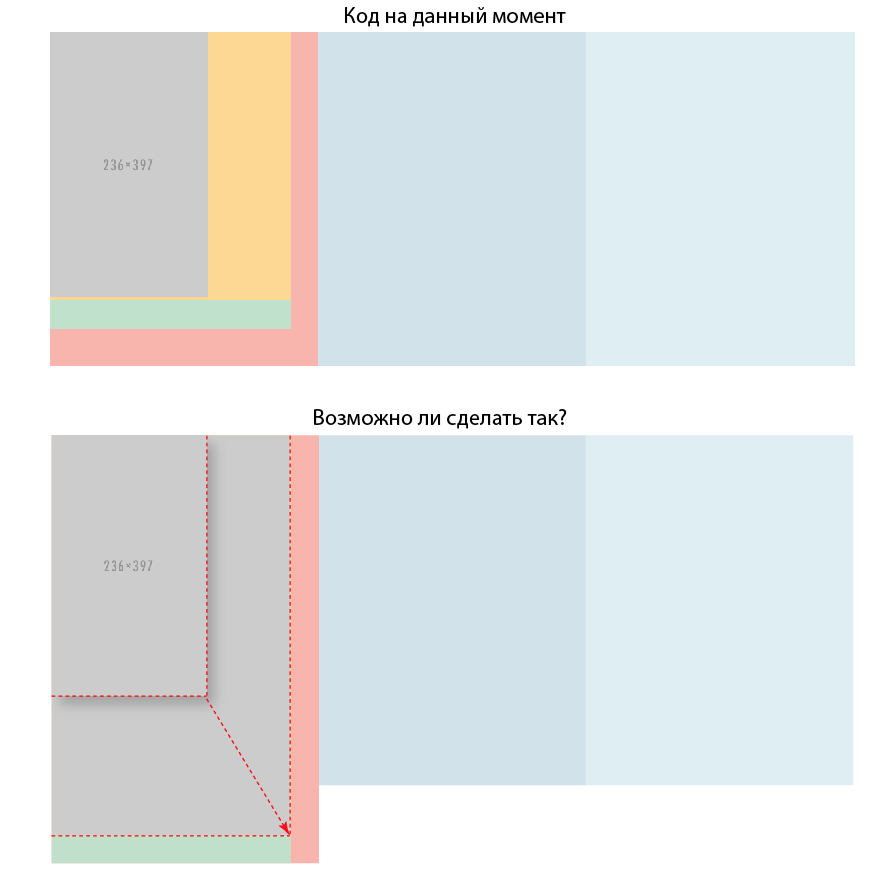
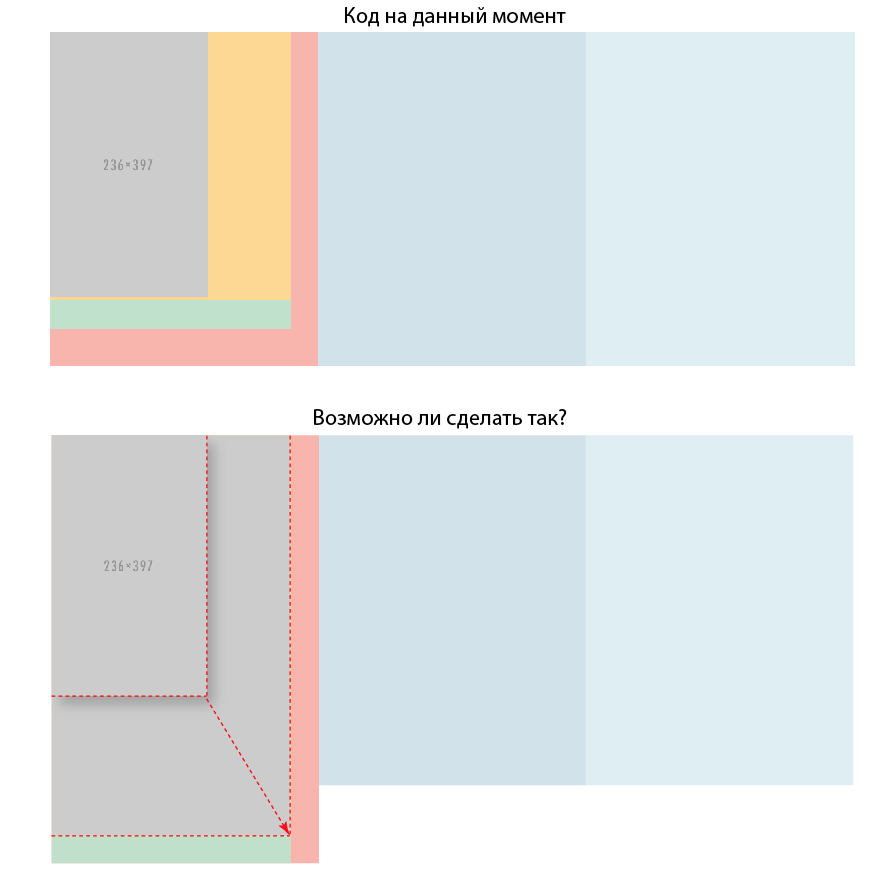
Резиновая сетка товаров из трёх колонок. Фото будут разных размеров и пропорций.
Товар состоит из двух дивов: div.grid_photo (жёлтый) и div.grid_description (зелёный)
Есть ли способ сделать без JS так, чтобы:
Фото пропорционально ресайзилось под ширину жёлтого дива (div.grid_photo),
а жёлтый див принимал высоту этого фото, и сдвигал вниз зеленый див описания (div.grid_description)?
Код онлайн:
jsfiddle —
https://jsfiddle.net/yqa0orLe/
codepen —
https://codepen.io/anon/pen/YWoyLw