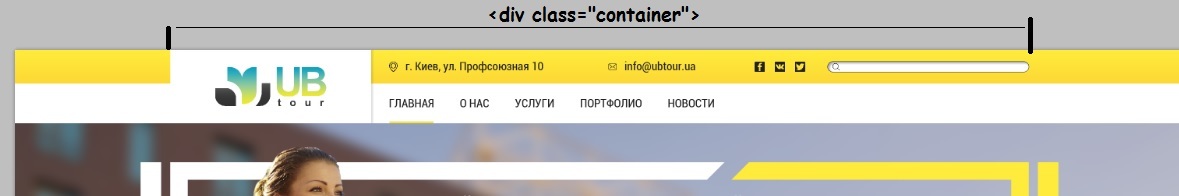
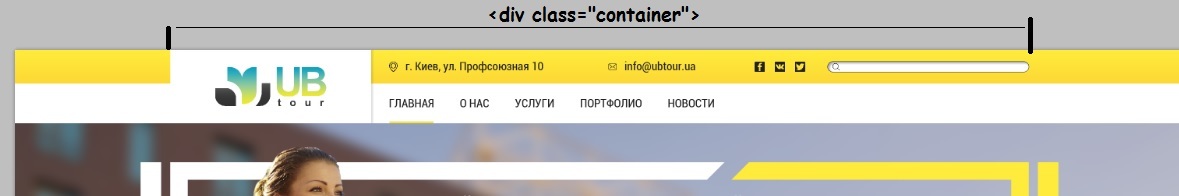
Сверстал макет по своей глупости не зная как я его буду реализовывать с помощью bootstrap.
Подскажите как мне его сверстать (хотя бы структуру) прикладываю скрин.

Единственное с чем у меня проблема, так это как запихать этот логотип так чтобы он умещался на 2-е строки этой, что я сверстал.
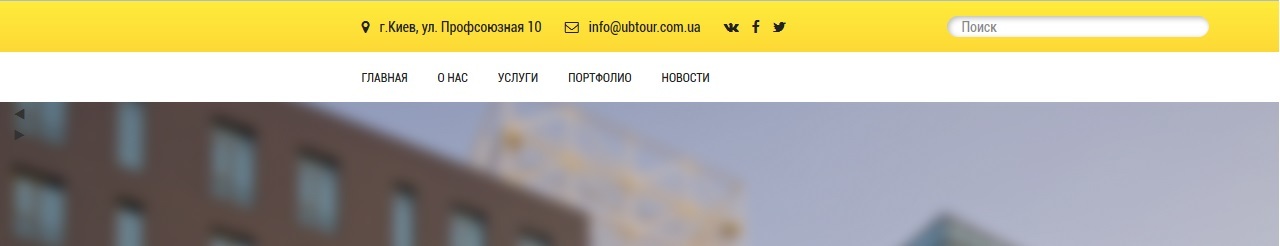
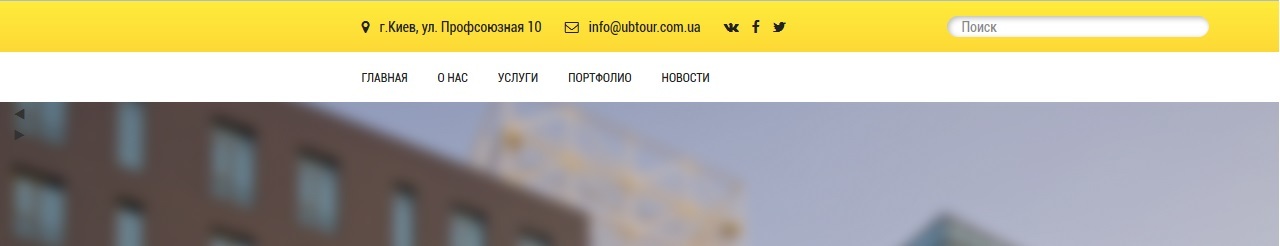
След скрин то что у меня вышло пока что...

код:
<header>
<div class="container-fluid top-wraper">
<div class="container container-off">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="contacts">
<ul>
<li><i class="fa fa-map-marker" aria-hidden="true"></i>г.Киев, ул. Профсоюзная 10</li>
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>info@ubtour.com.ua</li>
<li class="social">
<ul>
<li><a href="#"><i class="fa fa-vk" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<form action="#">
<input type="text" class="search-input" placeholder="Поиск" />
</form>
</div>
</div>
</div>
<div class="container-fluid menu-wraper">
<div class="container container-off">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#mainmenu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="mainmenu">
<ul class="nav navbar-nav navbar-main">
<li><a href="">Главная</a></li>
<li><a href="">О нас</a></li>
<li><a href="">Услуги</a></li>
<li><a href="">Портфолио</a></li>
<li><a href="">Новости</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</header>
.container-off{
padding-right: 0;
padding-left: 0;
}
.top-wraper{
background: #ffeb3b; /* Old browsers */
background: -moz-linear-gradient(top, #ffeb3b 0%, #fdd835 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #ffeb3b 0%,#fdd835 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #ffeb3b 0%,#fdd835 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffeb3b', endColorstr='#fdd835',GradientType=0 ); /* IE6-9 */
font-family: 'Roboto Condensed', sans-serif;
color: #212121;
}
.menu-wraper{
background: transparent;
font-family: 'Roboto Condensed', sans-serif;
text-transform: uppercase;
color: #212121;
}
.contacts>ul{
margin-top:15px;
margin-bottom:15px;
}
.contacts>ul>li{
display: inline;
padding: 0 20px 0 0;
}
.fa{
padding-right: 10px;
}
.social>ul,
.social>ul>li{
display: inline;
}
.social>ul>li>a:hover{
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.35);
}
.navbar-main{
margin-left: -15px;
}
.navbar-main>li>a{
color: inherit;
}
.navbar-main>li{
color: #212121;
transition-duration: 0.25s;
}
.navbar-main>li:hover{
border-bottom: 2px #ffeb3b solid;
transition-duration: 0.25s;
}
.search-input{
width: 100%;
margin: 15px 0;
padding: 0 15px;
-webkit-box-shadow: inset 2px 2px 5px 0px rgba(50, 50, 50, 0.35);
-moz-box-shadow: inset 2px 2px 5px 0px rgba(50, 50, 50, 0.35);
box-shadow: inset 2px 2px 5px 0px rgba(50, 50, 50, 0.35);
border: 0;
border-radius: 30px;
}
UPDATE^^ нашел решение благодаря юзерам Тостера.
<header>
<div class="container-fluid">
<div class="container container-off">
<div class="row">
<div class="col-xs-12 col-sm-3 col-md-3 col-lg-3">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="logoplace">
<img src="img/logo.png" class="logo" alt="">
</div>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-9 col-md-9 col-lg-9">
<div class="row top-wraper">
<div class="col-xs-12 col-sm-9 col-md-9 col-lg-9">
<div class="contacts">
<ul>
<li><i class="fa fa-map-marker" aria-hidden="true"></i>г.Киев, ул. Профсоюзная 10</li>
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>info@ubtour.com.ua</li>
<li class="social">
<ul>
<li><a href="#"><i class="fa fa-vk" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-3 col-lg-3">
<form action="#">
<input type="text" class="search-input" placeholder="Поиск" />
</form>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#mainmenu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="mainmenu">
<ul class="nav navbar-nav navbar-main">
<li><a href="">Главная</a></li>
<li><a href="">О нас</a></li>
<li><a href="">Услуги</a></li>
<li><a href="">Портфолио</a></li>
<li><a href="">Новости</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
и CSS немного дополнил:
header{
background: -moz-linear-gradient(top, #ffeb3b 0%, #fdd835 100%), white;
background: -webkit-linear-gradient(top, #ffeb3b 0%,#fdd835 100%), white; /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #ffeb3b 0%,#fdd835 100%), white; /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
background-repeat: repeat-x;
background-position: top left, 50% 0%;
-webkit-background-size: 50% 50%, 51px;
background-size: 50% 50%, 51px;
}