Добрый день, как реализовать зависимость блока по ширине от контента внутри?
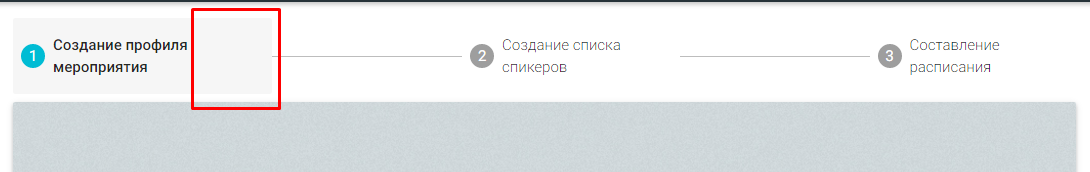
Сейчас у блока
step находится значение
flex-shrink: 1; всё хорошо за исключением отступа справа, ширину этого отступа должна занимать линия.
https://jsfiddle.net/kqee01L4/2/
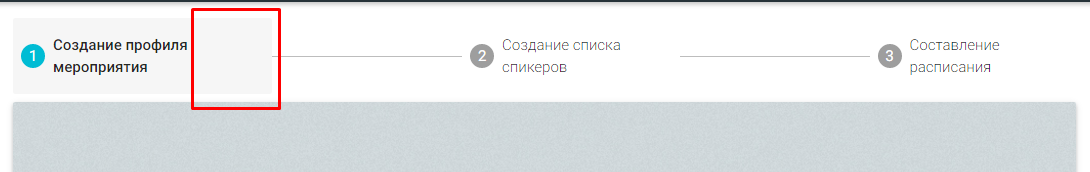
Во втором случае я прописал блоку
step значение
flex-shrink: 0;, а его потомку
name-step flex-shrink: 1;, теперь отступа нет, но сам блок вылазит за пределы родителя, а необходимо было перенести слова в блоке name-step
 https://jsfiddle.net/kqee01L4/3/
https://jsfiddle.net/kqee01L4/3/