Прошу прощения, если САБЖ уже где-то обсуждался. Я честно искал, и не нашел.
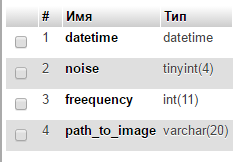
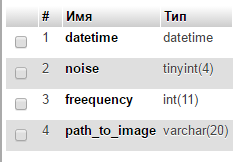
Теперь к сути. Есть таблица в БД вида:

Нужно:
Создать форму, в которой будет возможность выборки по:
Времени (дата, промежуток),
Шуму (значение, промежуток),
Частоте (Значение, промежуток),
И как-то комбинировать эти условия.
В идеале, через js подхватывать значения формы, ajax'ом отсылать их на сервер, генерировать там таблицу, и innerHTML'ем вставлять таблицу в блок. (но это прям вообще по-царски будет, ибо есть у меня подозрение, что правильно подхватить значения формы, правильно услать их на сервер будет той еще проблемой).
Я даже не представляю, как подойти к этому всему.
Вот один из вариантов, как я хотел это сделать:
Сделать форму динамической:
Т.е. сначала multiple select, чтобы выбрать, по каким из трех условий будет производиться выборка, затем select на каждое из условий для определения "режима" условия (значение или период). И уже как-то, в зависимости от этого выводить формы для ввода данных.
Либо, если делать форму статической, то как быть с пустыми полями? Не помешают ли они?
И как это вообще делается, по правильному? Я не чужд красоте, и если бы удалось подобрать красивое и элегантное решение был бы просто счастлив.
P.S. Не прошу рыбы, прошу удочку (хотя бы почитать)
UPD. Если вдруг кому-то понадобится, то решил проблему просто:
Создал форму в максимальной комплектации, и ловлю ее значения onClick встроенным объектом браузера formData:
function send() {
var formData = new FormData(document.forms.request);
var xhr = new XMLHttpRequest();
xhr.open("POST", "var_dump.php");
xhr.send(formData);
}