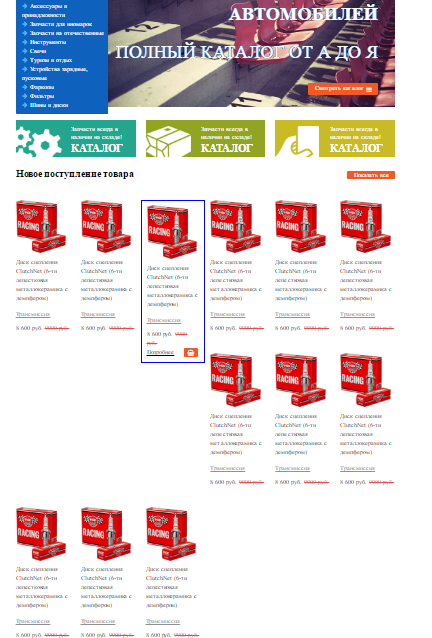
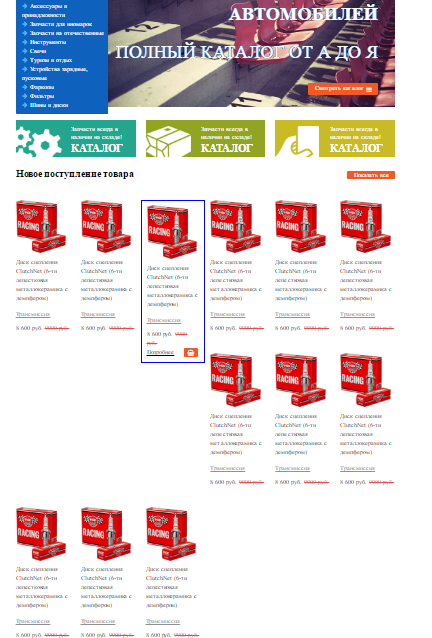
Есть скрытый контент, который появляется в блоке при ховере на родителя. Так же есть некоторый padding который тоже появляется при наведении. Вследствие чего, сдвигаются другие блоки. Как сделать так, чтобы они не уезжали? Скрин ниже.

.content .hides {
display: none;
}
.hides {
position: relative;
}
.hides .fa-shopping-basket {
background-color: #f15927;
padding: 5px 10px;
border-radius: 3px;
color: #fff;
margin-left: 23px;
font-size: 15px;
}
.itempos {
margin-top: 20px;
margin-bottom: 40px;
}
.hides:hover {
display: block;
}
.itempos:hover .hides {
display: block;
}
.itempos:hover {
border: 3px solid blue;
padding-left: 0;
padding-right: 0;
}
.itempos:hover .itemcont {
padding: 15px;
}
<div class="col-md-2 itempos">
<div class="itemcont">
<div class="image">
<img class="img-responsive" src="img/pos1.png" alt="">
</div>
<a href="" class="name">Диск сцепления ClutchNet (6-ти лепестковая металлокерамика с демпфером)</a>
<a href="" class="category">Трансмиссия </a>
<div class="price">8 600 руб. <span>9900 руб.</span>
</div>
<div class="hides">
<a class="podr" href="">Подробнее</a>
<a class="crt" href=""><i class="fa fa-shopping-basket fa-1x" aria-hidden="true"></i></a>
</div>
</div>
</div>