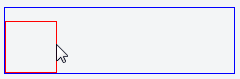
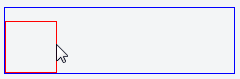
Необъяснимый отступ сверху в 1 em.
[
inline-table |
inline-flex ] + clearfix (Bootstrap)
Повторяется в свежих Chrome, FF, IE

Исправляется при:
- добавлении текста
- задания свойства content: отличного от "" ( например "1" или url() )
- задания свойства display на любое, отличное от inline-table, inline-flex
- задания свойства vertical-align, отличного от baseline
HTML:
<div id="a"><div id="b"></div></div>
CSS:
#a {
border:1px solid blue;
}
#b {
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex; /* inline-table too */
border:1px solid red;
width:50px;
height:50px;
}
#b:after { /* bootstrap clearfix */
display:table;
content:'';
}
Пример на JSFiddle
Странный отступ сверху, примерно 1em - что наводит на мысль о пробеле (text-node)
Но в dom их не видно, да и задание
font-size:0; line-height:0; мало что дают.
Как понять, откуда берется отступ, и чем обусловлен его размер?