Приветствую
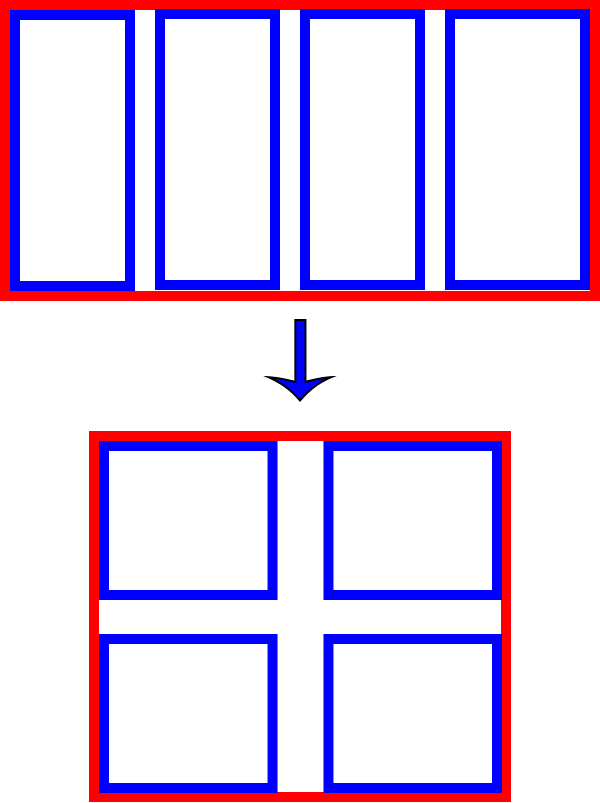
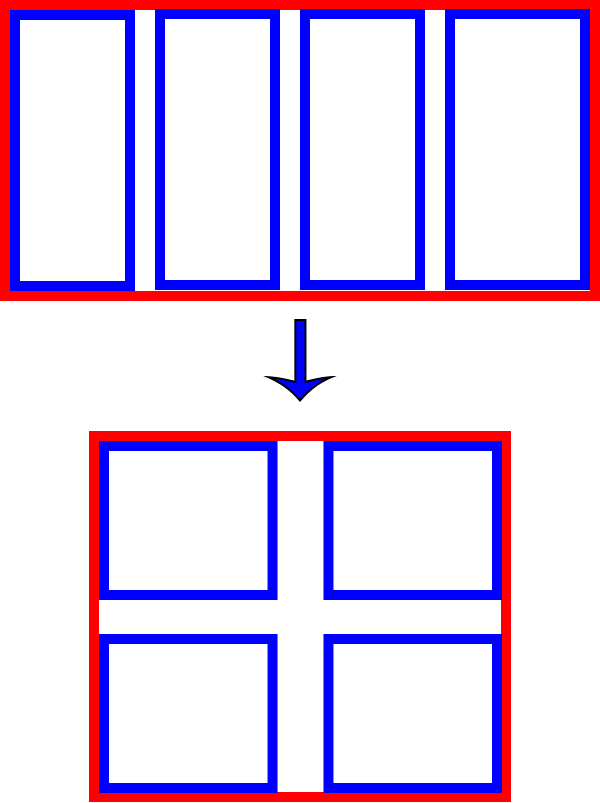
Что-то не могу понять как с помощью свойств flexbox разместить вложенные блоки таким образом, чтобы они не отступали от границ родительского блока, а при уменьшении размеров родительского блока размещались бы в две строки и также, как и в первом случаи имели бы одинаковые отступы друг от друга и не отступали бы от границ родительского блока.

Как?