Приветствую!
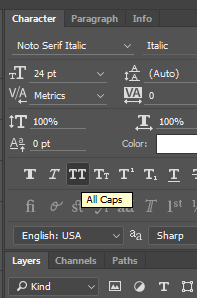
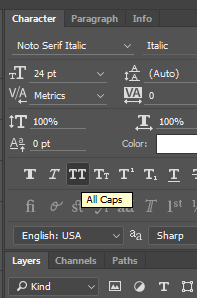
Есть psd макет, в нем для написания цифр используется шрифт FedraSansCondPro Book, при этом цифры написаны прописными (?) символами, т.е. включен All Caps.

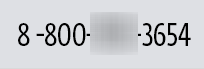
И выглядит это все в макете вполне хорошо:

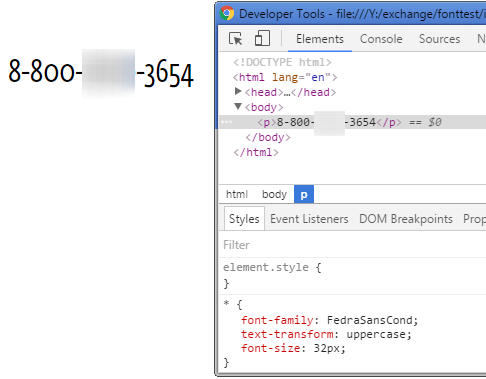
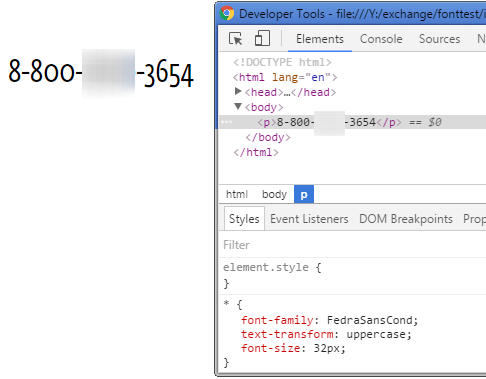
Но, когда я пытаюсь применить text-transform: uppercase к цифрам в html шаблоне, то ничего не происходит и цифры выглядят, вот так:

Так же цифры написанные этим шрифтом выглядят в psd макете, если отключить All Caps.
При это такая проблема только с цифрами, текст написанный данным шрифтом выглядит как надо и на uppercase реагирует.
Шрифт в формате .otf
Дизайнер говорит, что у этого шрифта два варианта начертания цифр, т.е. строчной и прописной.
Я, конечно, .otf открывал смотрел, второго варианта для цифр глазами не обнаружил, но мало ли что...
В общем, как добиться того, чтобы в html-шаблоне цифры были написаны прописными символами?