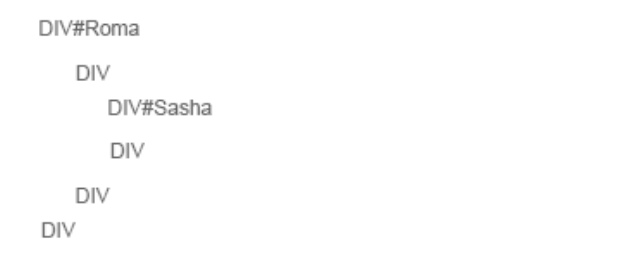
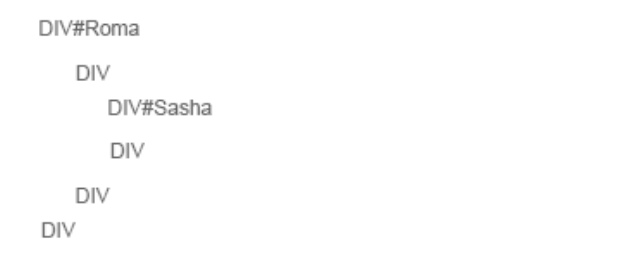
Саше надо позвать Рому, как это сделать?

Допустим я не могу напрямую обратиться к id roma знаю только его класс и то, что ID у всех этих классов разные.
<div class="lala" id="roma">
<div>
<div class="cal">
</div>
</div>
</div>
<div class="lala" id="oma">
<div>
<div class="cal">
</div>
</div>
</div>
<div class="lala" id="poma">
<div>
<div class="cal">
</div>
</div>
</div>
<div class="lala" id="sroma">
<div>
<div class="cal" >
</div>
</div>
</div>
<script type="application/javascript">
$(document).ready(function(){
$('.cal').click(function(){
//мои действия
});
});
</script>