Интересуют
руководства,
книги,
статьи,
библиотеки,
алгоритмы на тему того как
превращать один визуальный элемент DOM
в другой с плавными изменениями внешнего вида и
изгибающимися контурами.
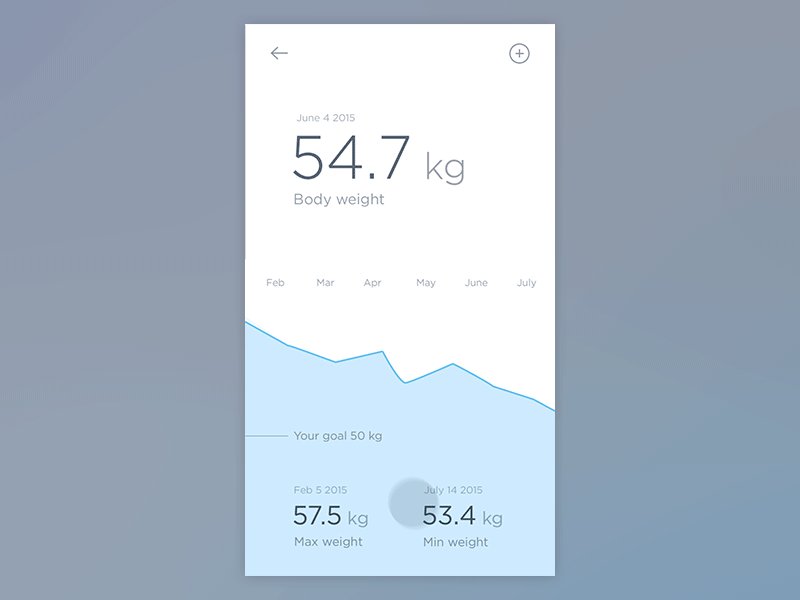
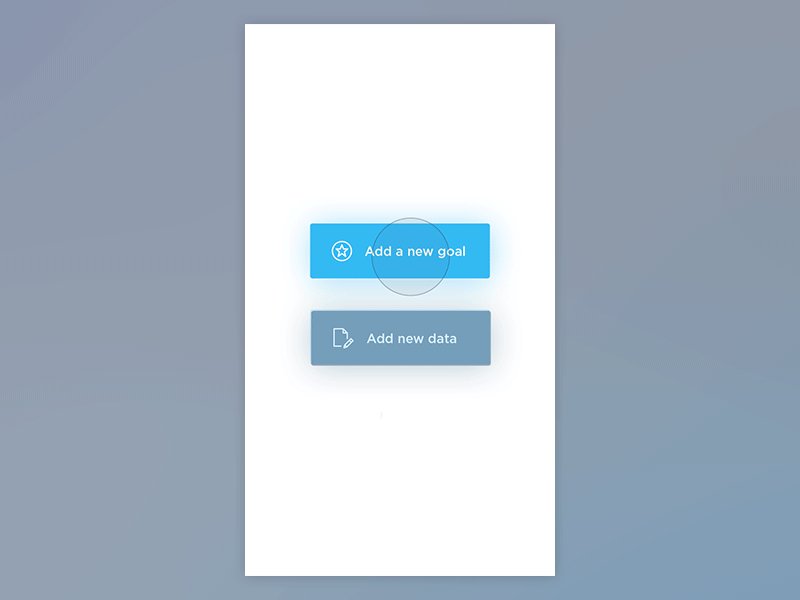
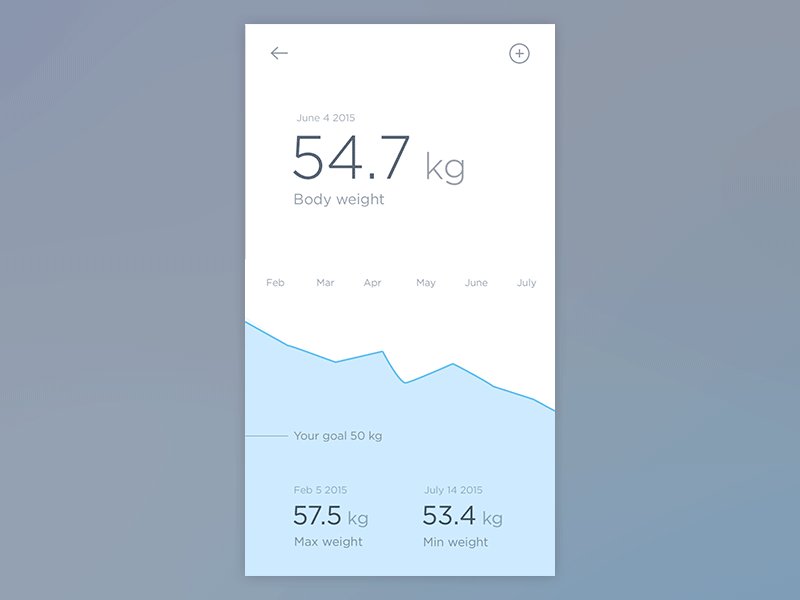
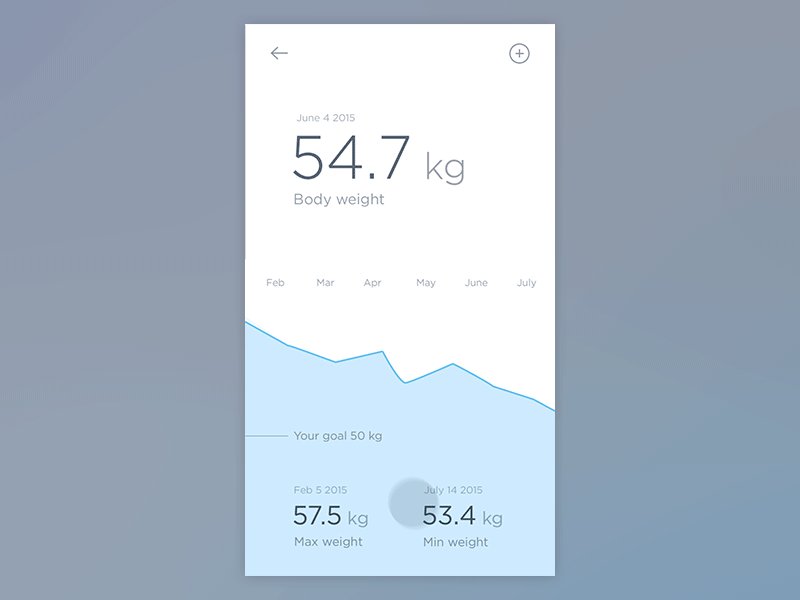
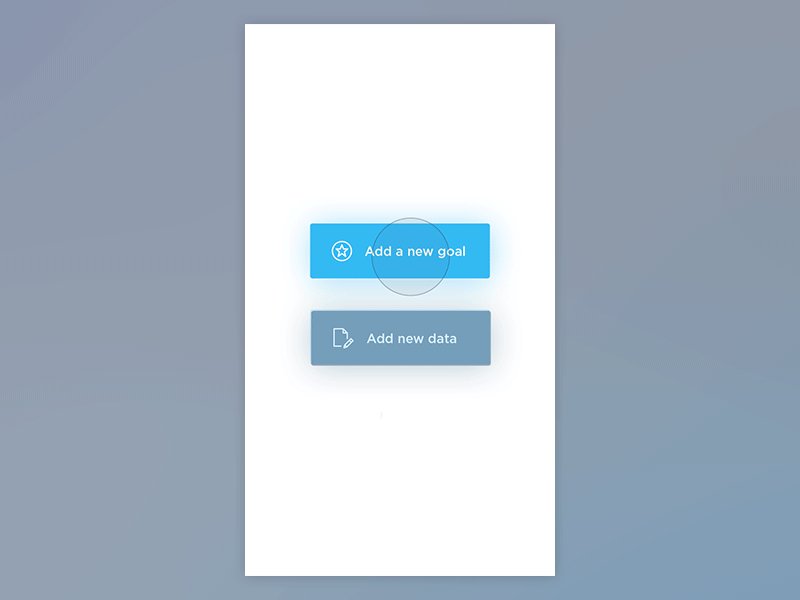
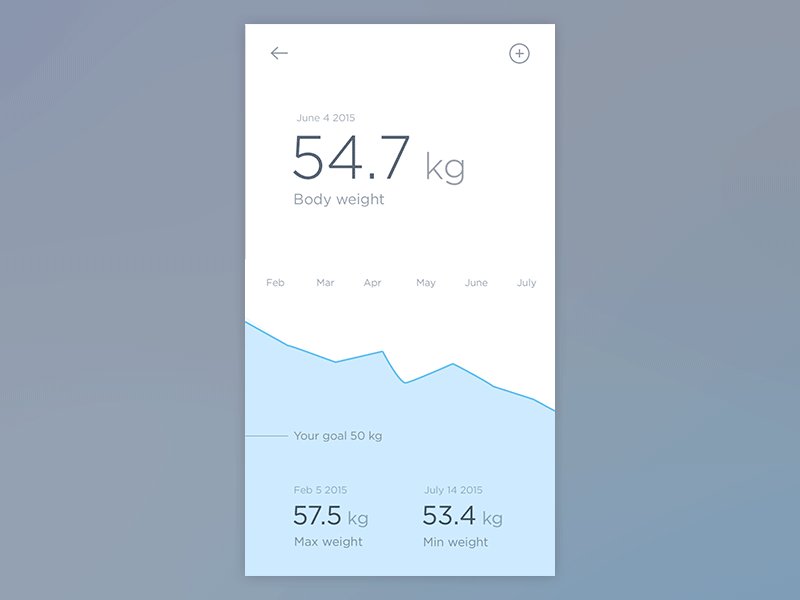
На данном примере видим как изменяются:
- кнопка в график
- график в другую кнопку
- кнопка в селектор с прокруткой
При этом контуры плавно меняют свои очертания не классической (линейной) анимацией.

Использовать планирую в html5 сайтах, не в мобильной разработке, хотя и для неё будет материал полезен.