UPD:
codepen.io/dartess/pen/dXZmRr можно одним псевдиком и без calc();
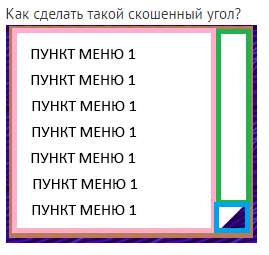
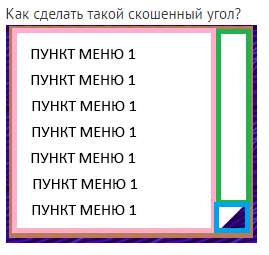
Если особо не думать, можно сделать так:

Где есть .wrapper, контент находится в __inner (розовое) с белым фоном, а справа декоративный фон из ::before (зеленое) с высотой calc(100% - высота треугольника) и из ::after (голубое) с width: 0; height: 0; border-top: Высотаpx solid #fff; border-right: Высотаpx solid transparent;
Если надумаю чего аккуратнее, дополню