Страница - del
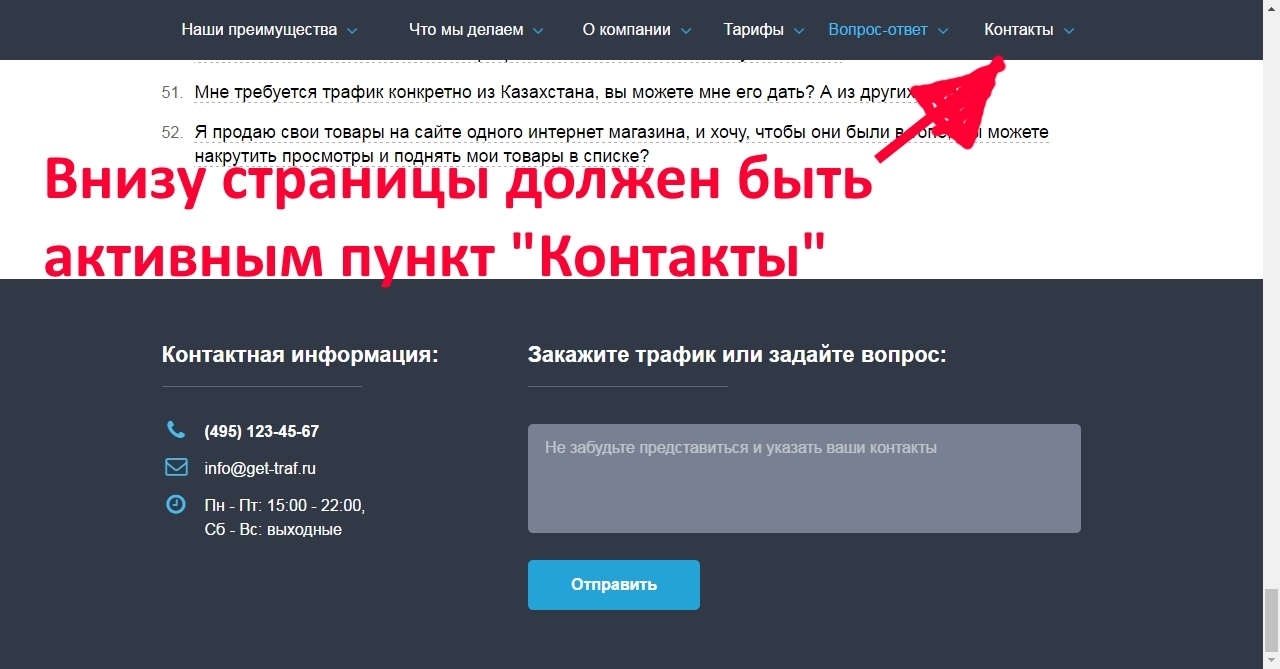
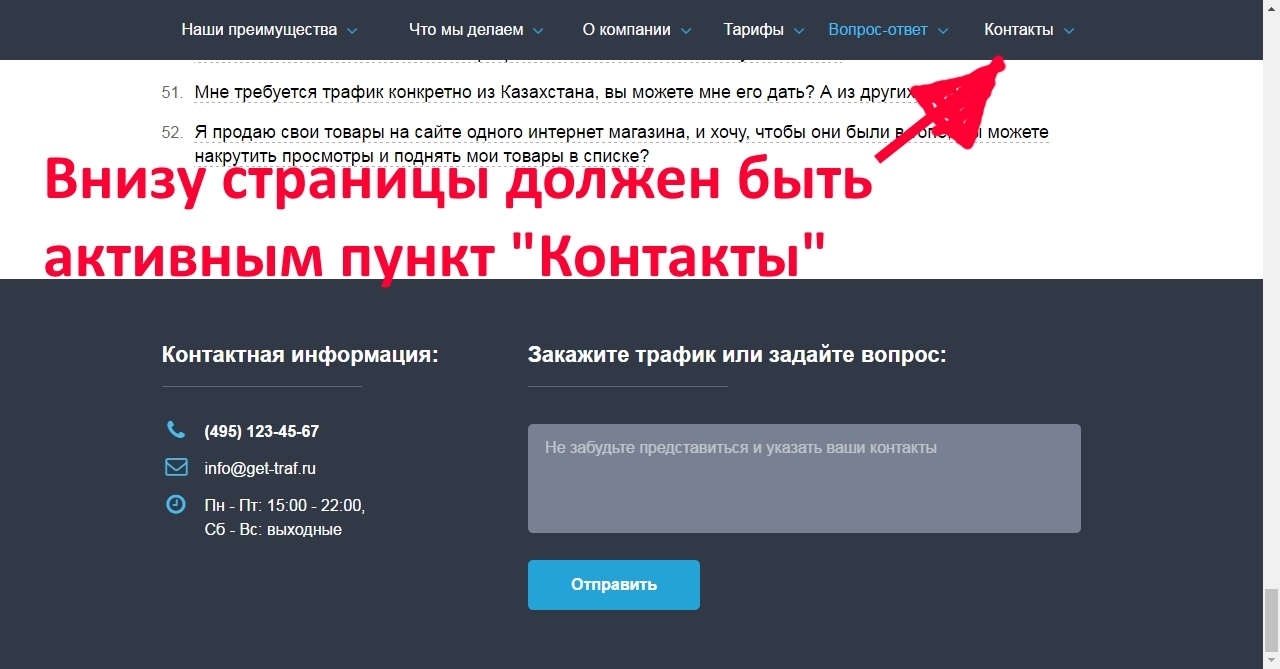
Ссылки в пунктах меню ведут на якори на странице и становятся активными при скролле или клике. Проблема в том, что последняя ссылка в меню "Контакты" опускается в самый низ страницы к футеру и не доходит до якоря, в следствие чего не стает активной при прокрутке страницы вручную.

JS
$(document).ready(function () {
$(document).on("scroll", onScroll);
$('a[href^="#"]').on('click', function (e) {
e.preventDefault();
$(document).off("scroll");
$('a').each(function () {
$(this).removeClass('active');
});
$(this).addClass('active');
var target = this.hash,
menu = target;
$target = $(target);
$('html, body').stop().animate({
'scrollTop': $target.offset().top - 60 + 'px'
}, 500, 'swing', function () {
window.location.hash = target;
$(document).on("scroll", onScroll);
});
});
});
function onScroll(event){
var scrollPos = $(document).scrollTop();
$('.js-main-menu a').each(function () {
var currLink = $(this);
var refElement = $(currLink.attr("href"));
if (refElement.position().top-60 <= scrollPos && refElement.position().top-60 + refElement.height() > scrollPos) {
$('.js-main-menu li a').removeClass("active");
currLink.addClass("active");
}
else {
currLink.removeClass("active");
}
});
}
Можно ли как-то доработать скрипт, чтобы при ручной прокрутке к низу страницы "Контакты" был активным?