$('.decription-slider .image img').click( function() {
$('.decription-slider .slider-img_wrap img',this.value).fadeOut(300).attr('src', $(this).data('big-image')).bind('onreadystatechange load', function(){
if (this.complete) $(this).fadeIn(300);
});
});
вот этот код при нажатии в галереи на миниатюру, она подгружается в большое изображение, для всех попапов, а надо только для текущего
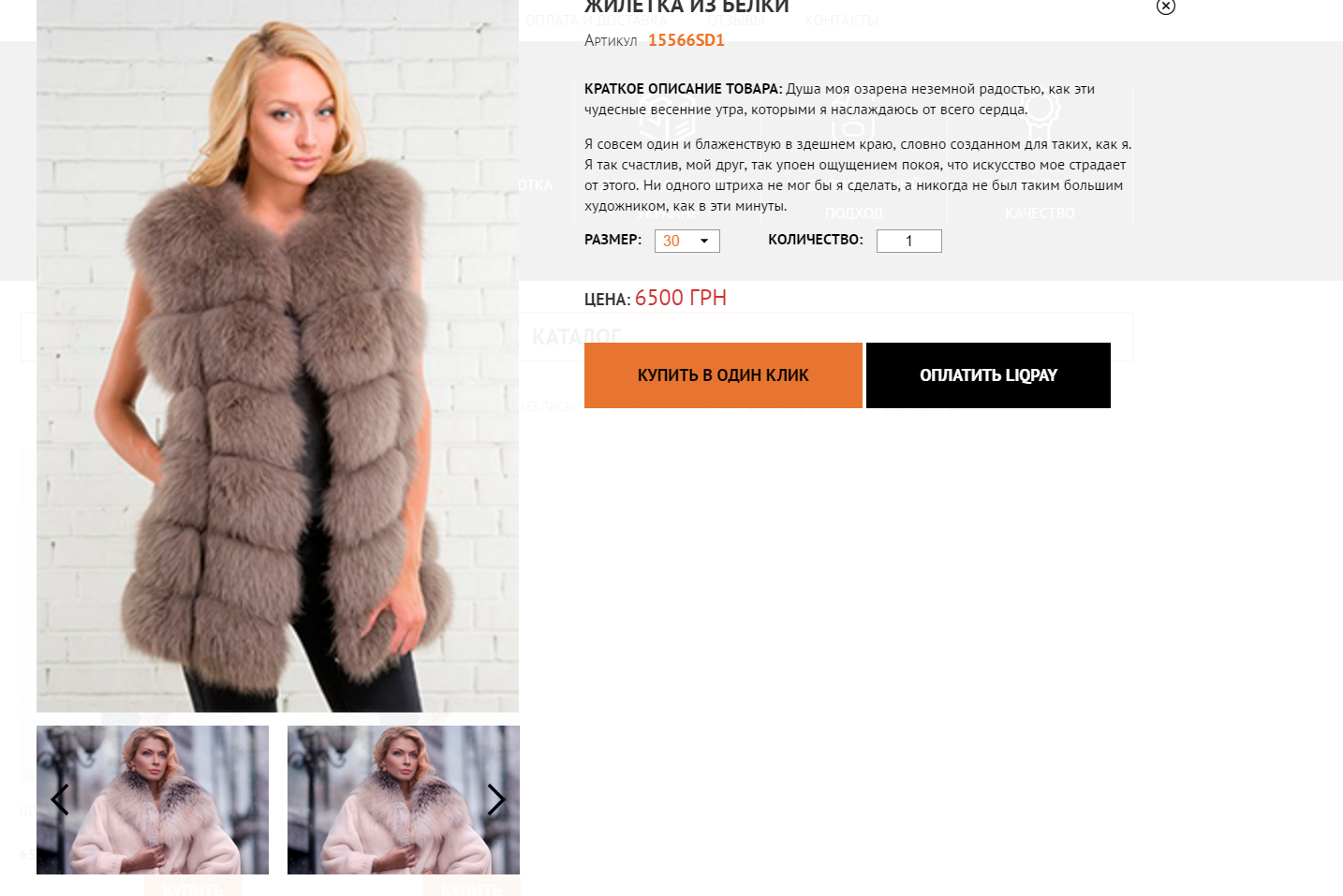
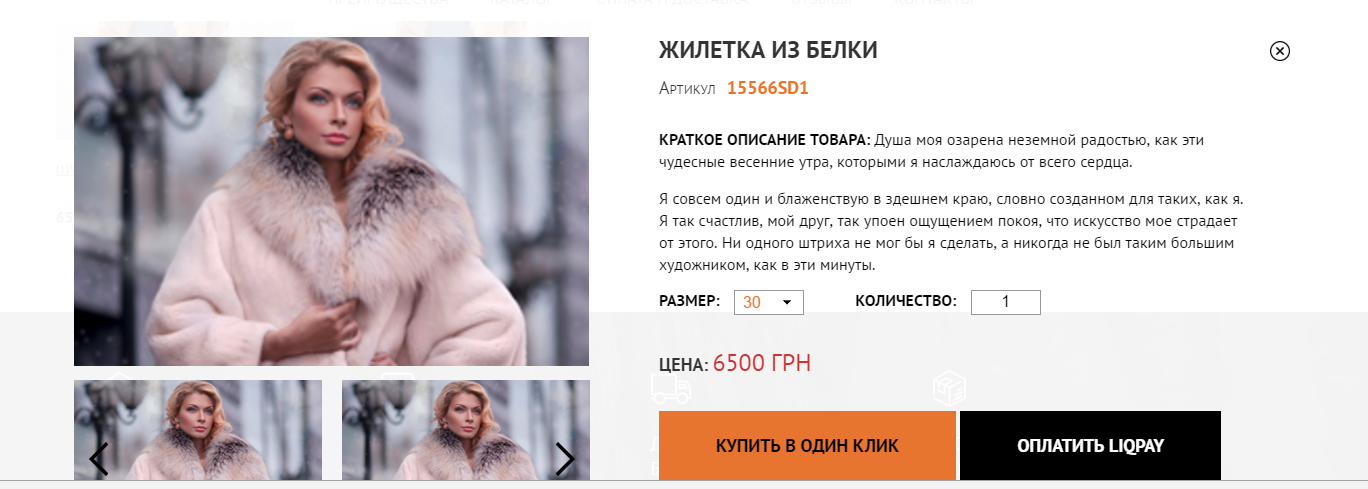
<div class="decription-slider">
<div class="slider-img_wrap">
<?php $gallery = get_field('galery',get_the_ID());?>
<img src="<?php echo $gallery[0]['url']; ?>" class="thumb-img" alt="">
</div>
<div class="slider-wrap">
<div class="lazy">
<?php foreach ($gallery as $item) { ?>
<div>
<div class="image"><img src="#"
data-lazy="<?php echo $item['url'];?>"
data-big-image="<?php echo $item['url'];?>"
alt=""/></div>
</div>
<?php } ?>
<?php unset ($gallery);?>
</div>
</div>
</div> вот так вот происходит в других попапах
вот так вот происходит в других попапах