Я вам несколько иначе постараюсь объяснить. Валидаций может быть 2 - серверная и клиентская.
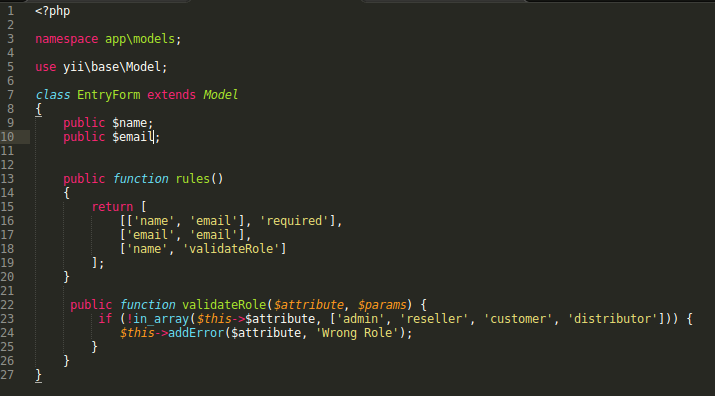
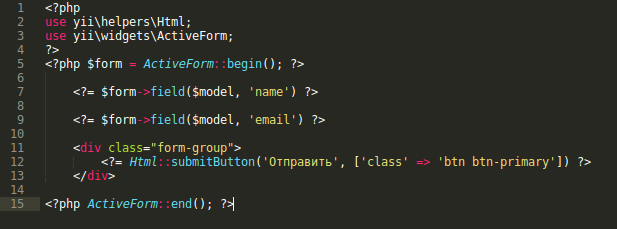
Смотрите: когда мы говорим, что email - unique, мы же не передаем клиенту, в js-валидатор перечень всех занятых email-ов, такая проверка осуществляется уже на сервере, если на стороне клиента прошли другие валидации. Тоже самое и с собственноручно написанными php-проверками, они не трансформируются же в js-код и выполняются на сервере в момент вызова метода validate() модели. Поэтому самому для себя, для понимания, что происходит - откройте исходный код html-страницы с формой и посмотрите, какие правила валидации прописаны в js, это здорово поможет разобраться в ситуации.
Что касается решения проблемы, то либо используйте ajaxValidation, как вам уже написали выше, либо присмотритесь к валидатору
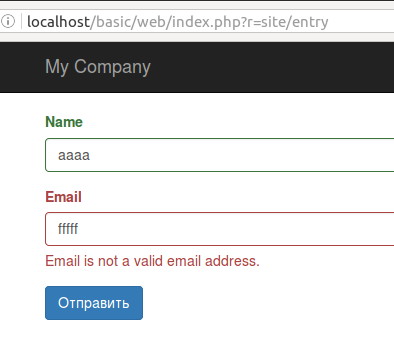
Compare Validator. В вашем случае для email не прописано правило unique, следовательно могу сделать вывод, что подсветка зеленым инпутов происходит еще до отправки формы на сервер, т.е. серверная валидация не отрабатывает.