Здравствуйте. Тестирую свой сайт(проблему с долгой загрузкой устраню). Наткнулся на проблему с отображением сайта на Iphone. В браузере есть функция, которая делает окошко размером по пикселям таким же, как и телефон. На всех девайсах отображается отлично, да и со всех телефонов(Android/Windows) родственников уже протестил.
Сам сайт:
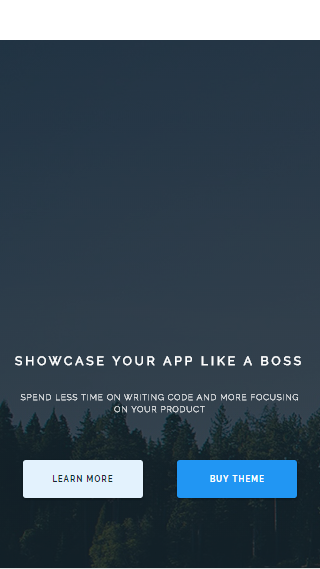
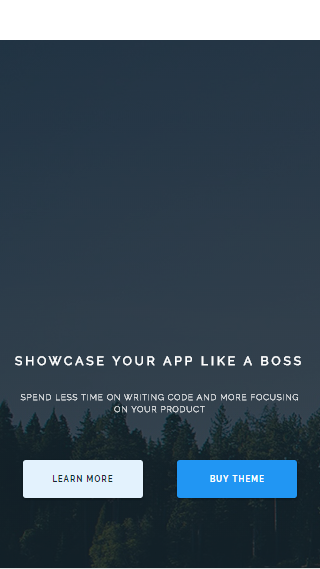
ссылкаIphone Любой другой телефон
Любой другой телефон
На Ipad все отображается правильно. Прилагаю JS код, если поможет:
var WindowHeight = $( window ).height();
var WindowWidth = $( window ).width();
$(".malto-head").css("min-height", WindowHeight);
$(".head-elements").css("margin-top", WindowHeight/2.2);
$(".empty").css("min-height", $( ".head-bar" ).height());
$(".menu-element a").mPageScroll2id();
Все, что я смог самостоятельно узнать - это то, что белая полоса сверху в отображении Iphone - это правило для класса
.iphone у тега
<html>:
.iphone {
.padding-top: 40px;
}
Код остальных элементов можно посмотреть в
браузере.
Заранее спасибо!
 Любой другой телефон
Любой другой телефон