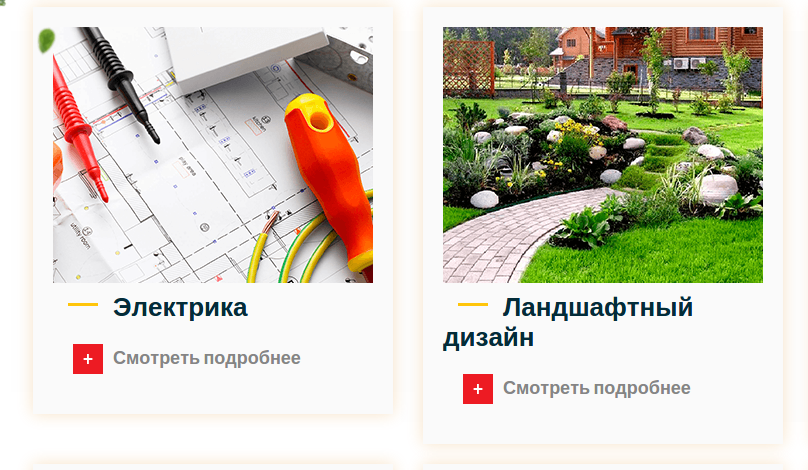
Собственно есть несколько блоков с контентом, высота блоков hight: auto, но вот столкнулся с проблемой: если заголовок h4 включает в себя больше 2 слов, соответственно слетает в нижнюю строчку и тем самым удленяет блок.
На скрине видно:

Как это правильно обыграть, не задавая фиксированной высоты блоку?
Вот как задан заголовок h4
h4{
color: $heading-color;
font-size: 26px;
line-height: 30px;
margin-bottom: 20px;
}
h4::before {
content: "";
margin: 10px 15px 10px;
display: inline-block;
width: 30px;
border-bottom: 3px solid $stack-color;
}
