Как пофиксить засветы, или смещения контента или же бэкграундов в блоке к которому применяется css filter: blur()?
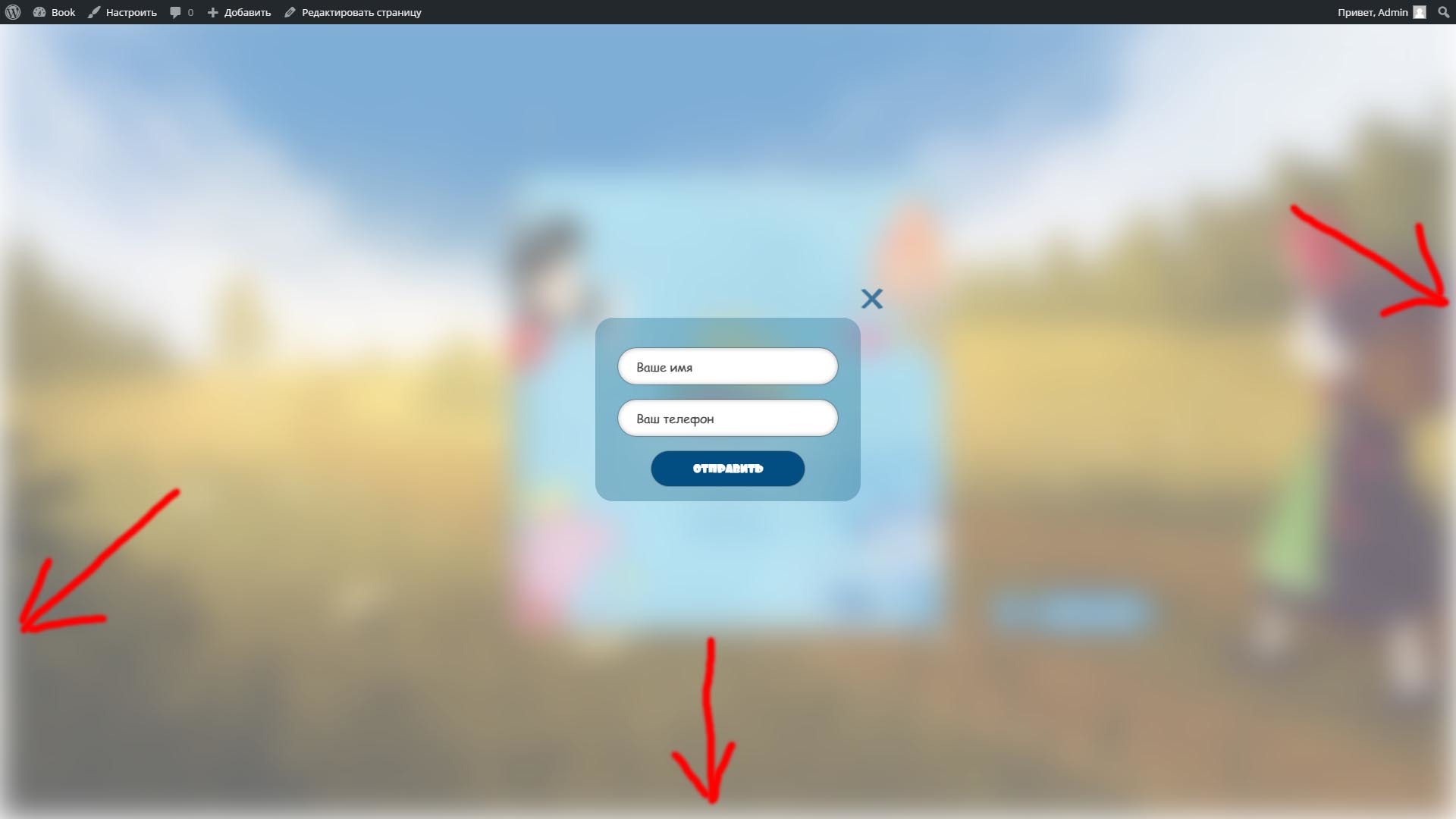
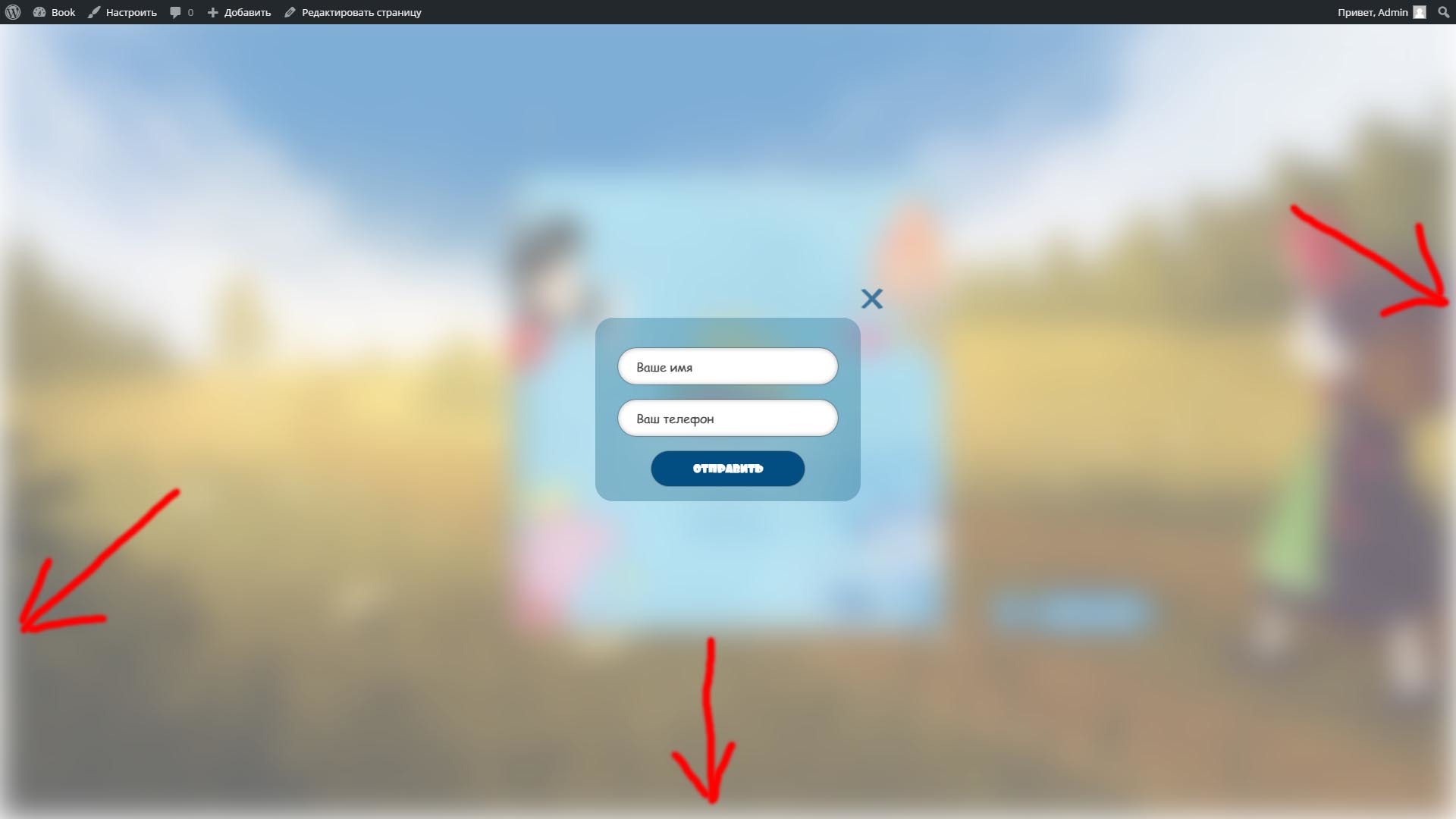
Вот наглядный пример:

Почему так происходит и можно ли эти засветы убрать, чтобы нормально размывался контент?
Пожалуйста, прошу умников, которые не знают что ответить именно на этот вопрос, не предлогайте скрипты и т.п., меня интересует только css filter: blur()