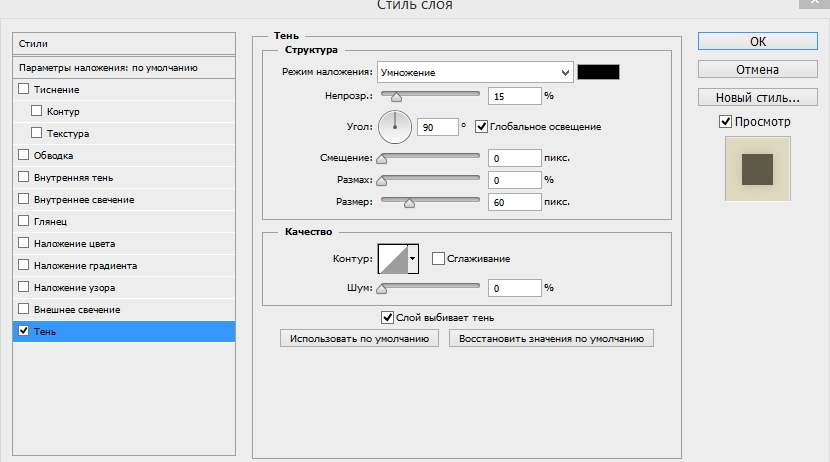
Вы же смотрите, что там наложение - "умножение" значит уже не rgba(0,0,0,.15)
+ размер 60px
Примерно может быть так
-webkit-box-shadow: 0px 0px 0px 60px rgba(95,90,71,1);
-moz-box-shadow: 0px 0px 0px 60px rgba(95,90,71,1);
box-shadow: 0px 0px 0px 60px rgba(95,90,71,1);
Но вообще да, нужно подгонять визуально самому, чтобы хотя бы приближенно было похоже! Режимы наложения в css не отобразишь!