

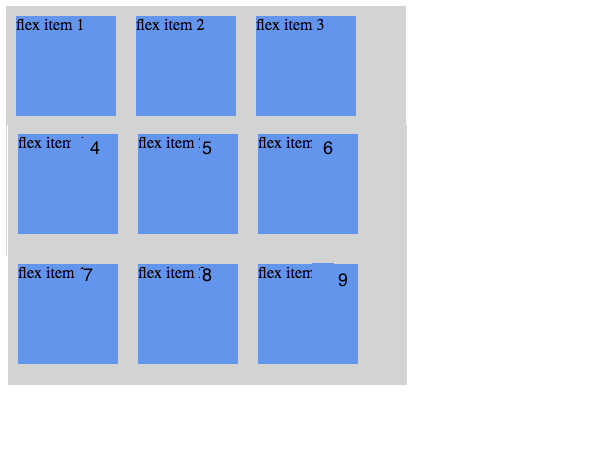
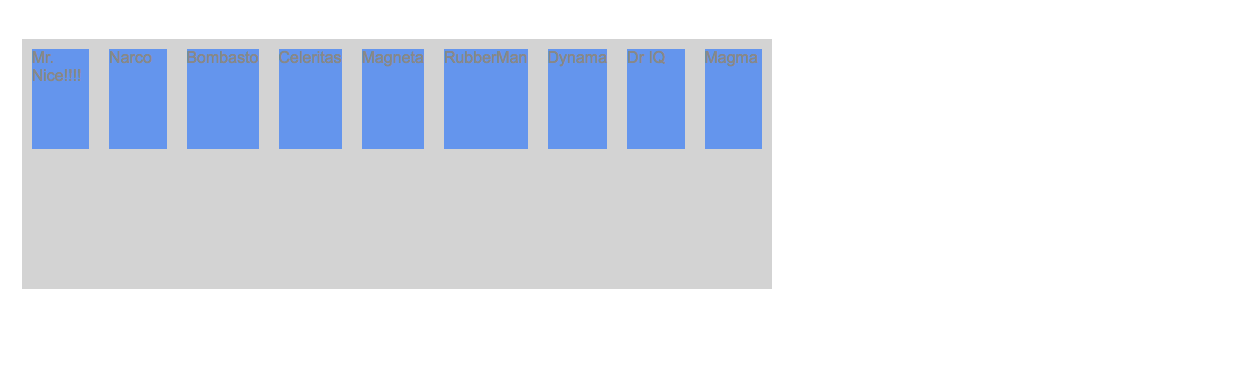
.cont {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
.cont > div {
width: 30%;
}<div class="cont ">
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
<div>item</div>
</div>