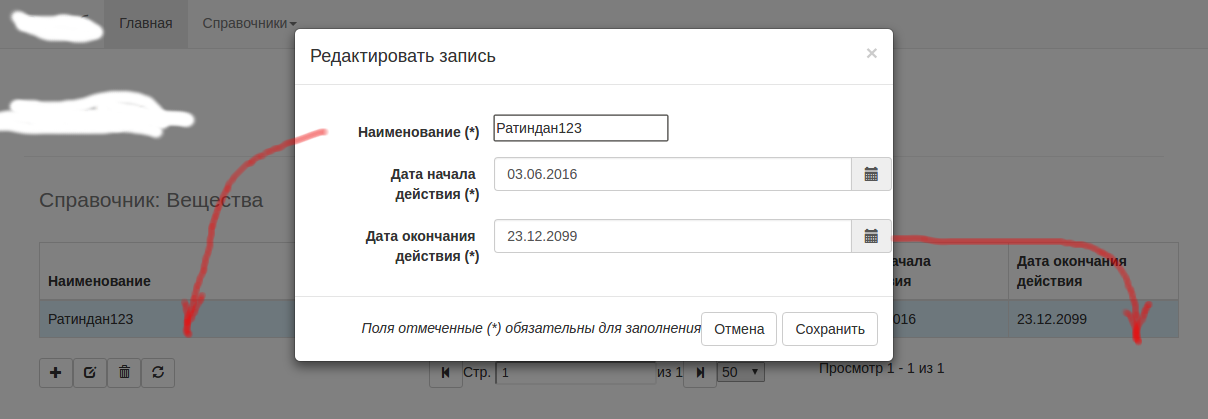
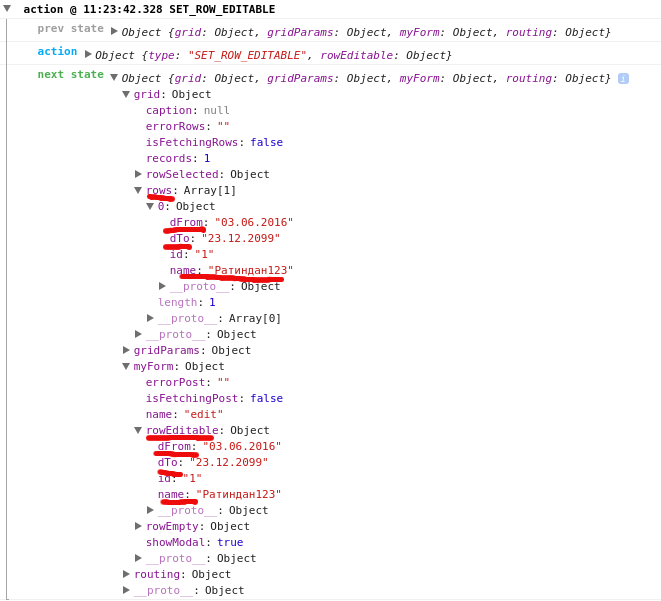
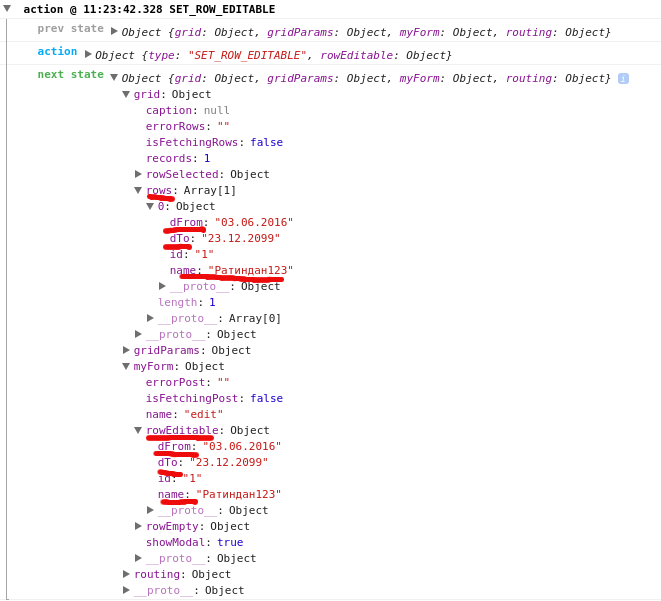
Делаю первые шаги в ReactJS,Redux и не могу понять почему изменения одного объекта в дереве состояния изменяет другой объект, хотя в action creators это не прописано. У меня есть таблица с данными,которая получает данные методом fetch, потом я выделяю строку и вызываю форму редактирования. Вопрос почему изменение данных в форме, меняет строку в таблице???



Actions creators
.........
export function setRowEditable(row) {
return {
type: SET_ROW_EDITABLE,
rowEditable: row
}
}
export function changeRowEditable(fieldName, newValue) {
return (dispatch, getState)=> {
let rowEditable = getState().myForm.rowEditable
rowEditable[fieldName] = newValue
dispatch(setRowEditable(rowEditable))
}
}
Reducer
export default function myModal(state = initialState, action) {
switch (action.type) {
...........
case SET_ROW_EDITABLE:
return {...state, rowEditable: action.rowEditable}
default:
return state
}
}