Такие дела.

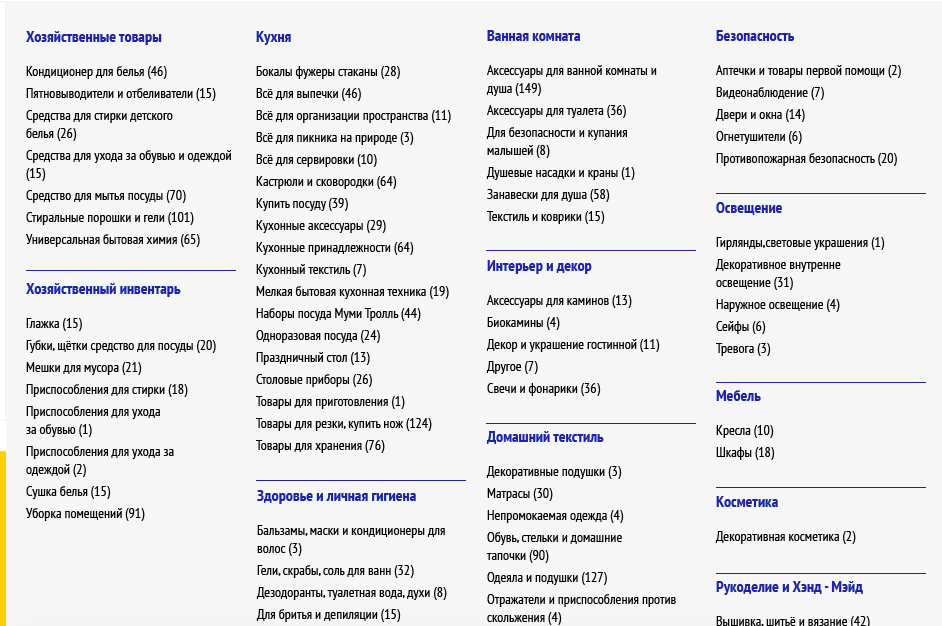
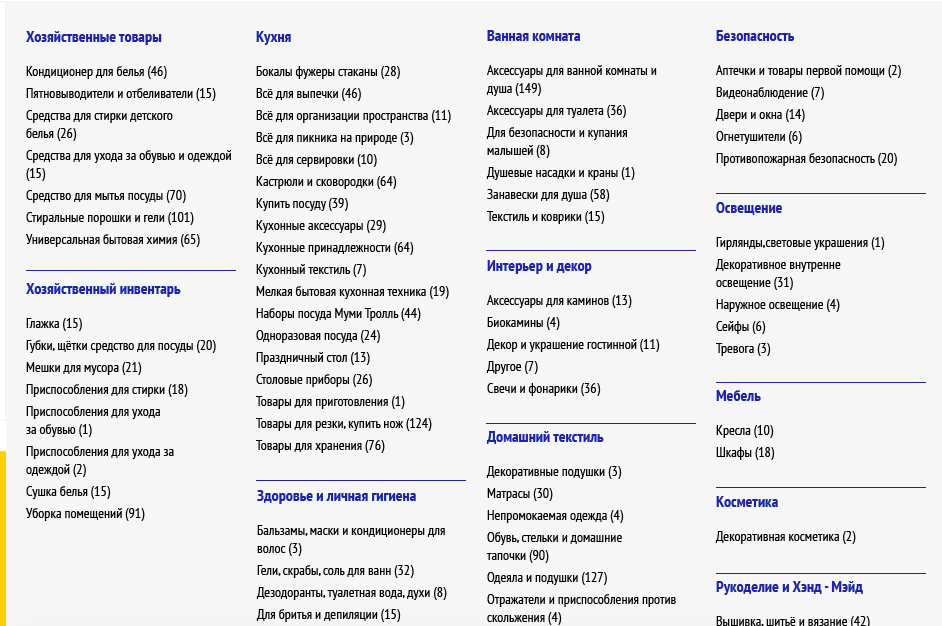
Пытаюсь заверстать данный выброс дизайнера.
4 колонки, контент распределяется сначала сверху вниз, потом уж слева направо.
columns не подходят, так как содержимое блоков не должно переноситься, а
columns все в кашу переносит.
Распределять скриптом по 4 колонкам тоже не вариант.
И тут я вспомнил про
flexbox
Возможно ли такое реализовать на нем?