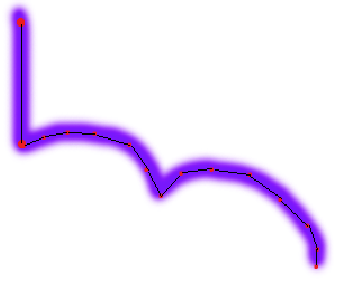
извините за мой талант рисования)
prntscr.com/bkgwf6
вот примерно так должен двигаться элемент, типа падает, отпрыгивает вбок и потом опять вбок.
это сделать реально с помощью css keyframes, но я вижу только способ задать тыщу точек для движения по такой траектории. и походу на это уйдет куча времени. может кто-то знает как сделать проще?