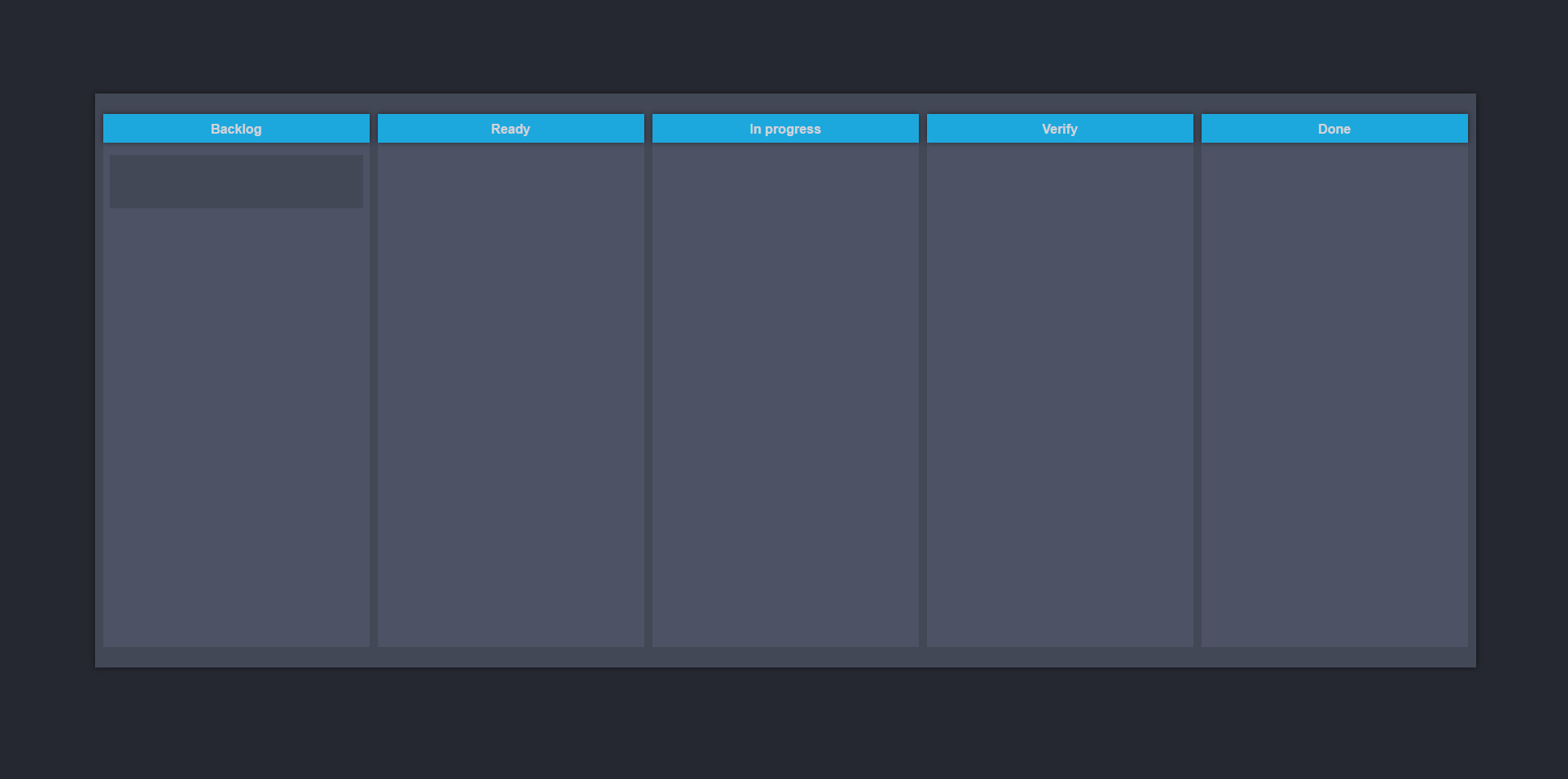
Есть набросок kanban доски, jquery(sortable, droppable)

Реализация
<html>
<head>
<title>kanboard</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="resources/css/app.css">
<script>
//json приходит из бекенда
var json = '{"backlog":[123123,34213],"ready":[132],"inprogress":[352123,1232,123123],"verify":[32424],"done":[123]}';
var data = JSON.parse(json);
$(function() {
for(var i=0; i<data.backlog.length; i++) {
console.log(data.backlog[i]);
$("#backlog").append('<div class="quest" id="'+ data.backlog[i] +'"></div>');
}
for(var i=0; i<data.ready.length; i++) {
console.log(data.ready[i]);
$("#ready").append('<div class="quest" id="'+ data.ready[i] +'"></div>');
}
for(var i=0; i<data.inprogress.length; i++) {
console.log(data.inprogress[i]);
$("#inprogress").append('<div class="quest" id="'+ data.inprogress[i] +'"></div>');
}
for(var i=0; i<data.verify.length; i++) {
console.log(data.verify[i]);
$("#verify").append('<div class="quest" id="'+ data.verify[i] +'"></div>');
}
for(var i=0; i<data.done.length; i++) {
console.log(data.done[i]);
$("#done").append('<div class="quest" id="'+ data.done[i] +'"></div>');
}
});
$(function() {
$( ".column" ).sortable({
revert: false,
placeholder: ".quest-placeholder",
opacity:0.55,
grid:[20,20],
cursor:"move",
items: ".quest",
});
$( ".quest" ).draggable({
connectToSortable: ".column",
revert: "invalid"
});
});
</script>
</head>
<div class="container">
<div class="kanboard">
<div class="column" id="backlog">
<div class="board-status">
<span class="board-name"><b>Backlog</b></span>
</div>
</div>
<div class="column" id="ready">
<div class="board-status">
<span class="board-name"><b>Ready</b></span>
</div>
</div>
<div class="column" id="inprogress">
<div class="board-status">
<span class="board-name"><b>In progress</b></span>
</div>
</div>
<div class="column">
<div class="board-status" id="verify">
<span class="board-name"><b>Verify</b></span>
</div>
</div>
<div class="column">
<div class="board-status" id="done">
<div class="board-name"><b>Done</b></div>
</div>
</div>
</div>
</div>
</body>
</html>
Каким способом можно реализовать сохранение изменения положения задачи в бд путем сохранения информации в json пришедший от бекенда?
Да и вообще как было бы лучше реализовать сохранение данных изменения доски