Ну собственно сабж. Причем как одна может быть больше чем вторая, так и вторая может быть больше чем первая. В дополнение футер и хедер, разумеется. Изгуглил почти весь день, перепровал множество вариантов, все не годное. Поделитесь опытом, как сделать такое? Без жс конечно же. Флексы к сожалению не вариант (хотя было бы очень просто).
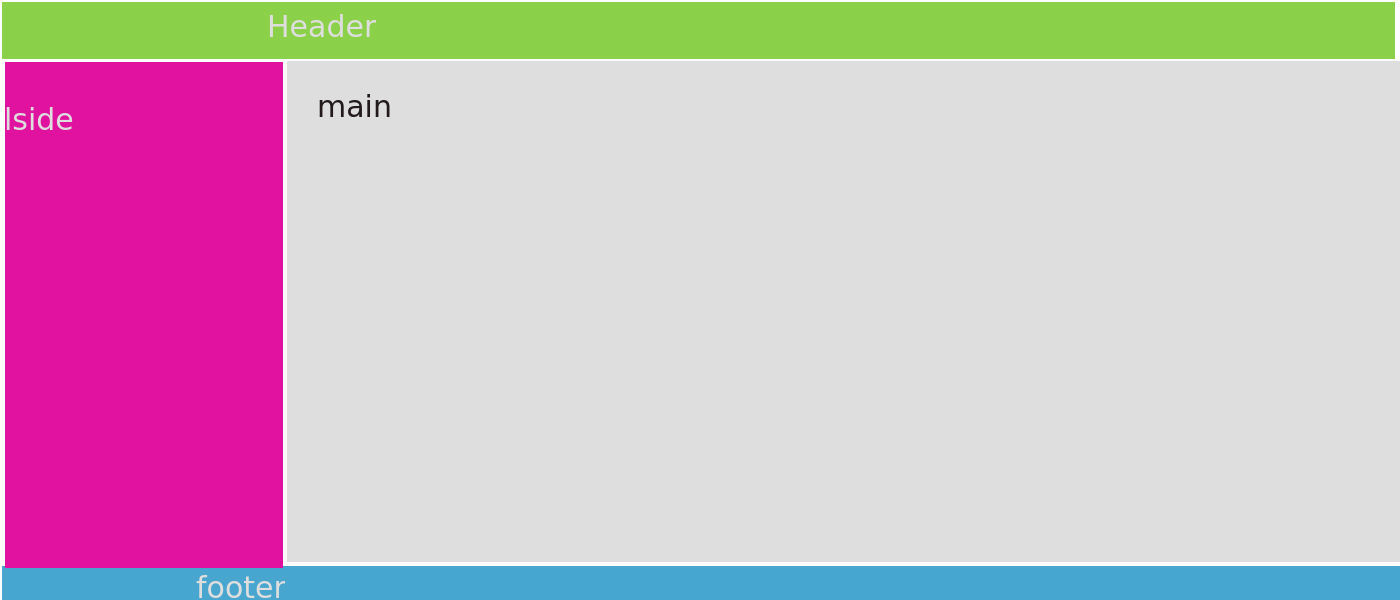
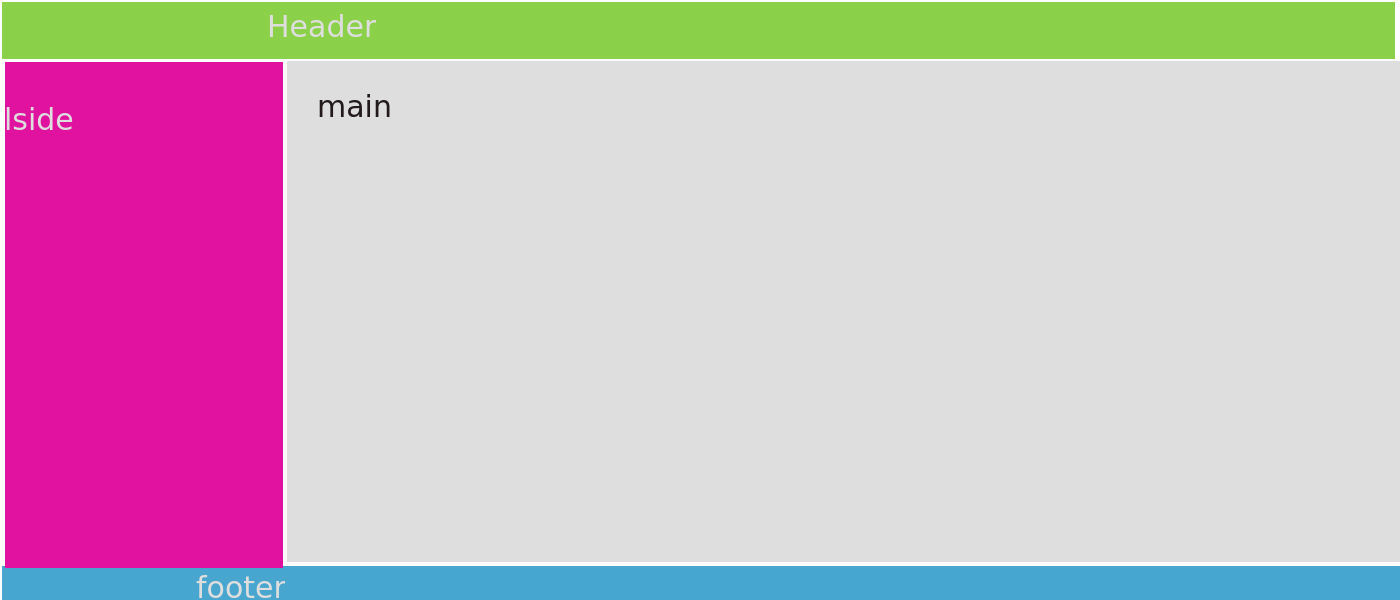
Все стандартно в принципе.

Итак. несколько вариантов которые могут быть.
a) lside больше по высте чем main (следовательно мейн должен растянуться до размера lside)
б) main height > lside height => lside тянется до размера main
Что я пробовал ) Буквально все что нашел в гугле.
Наиболее приближенный к решению оказалось
https://jsfiddle.net/21v6p6Ld/
Но оно не полное. Например если нужна будет третья колона (для больших разрешений) то ее встроить тупо не получится, чтоб при более мелких разрешениях уходила вниз перед футером. Да и само display-table как-то некошерно чтоли.