Нашел простенький скрипт контент-слайдера,
вот. Поставил его в
wp и он не скроллится. Как понять где конфликт? Заранее большое спасибо!
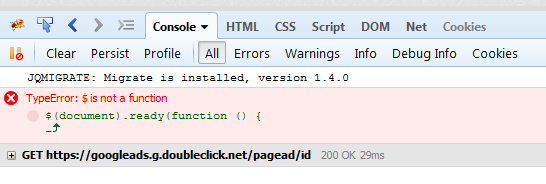
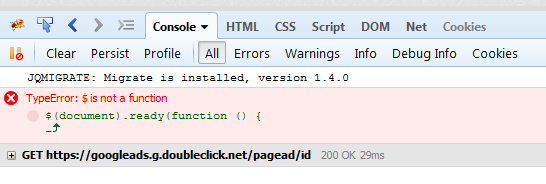
В консоли такая ошибка:

вот сам код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Simple Text Slider/Rotator Demo</title>
<style>
body {
font: 20.83px "HelveticaNeueCyr";
color: #4e5154;
}
.container {
width: 100%;
border: 1px solid red;
position: relative;
}
#carousel {
position: relative;
width: 790px;
margin: 0 auto;
}
#slides {
overflow: hidden;
position: relative;
width: 100%;
height: 250px;
}
#slides ul {
list-style: none;
width: 100%;
height: 250px;
margin: 0;
padding: 0;
position: relative;
}
#slides li {
width: 100%;
height: 200px;
float: left;
text-align: center;
position: relative;
}
/* Styling for prev and next buttons */
#buttons {
width: 1000px;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
}
#buttons a {
text-align: center;
display: block;
font-size: 100px;
float: left;
outline: 0;
text-decoration: none;
display: block;
width: 35px;
color: #4e5154;
font-weight: 100;
}
a#prev:hover,
a#next:hover {
color: #4e5154;
}
a#next {
float: right;
}
.slide-text {
display: table-cell;
vertical-align: middle;
position: relative;
height: 160px;
border-bottom: 2px solid #4e5154;
}
.slide-text:after, .slide-text:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.slide-text:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
border-width: 30px;
margin-left: -30px;
}
.slide-text:before {
border-color: rgba(194, 225, 245, 0);
border-top-color: #4e5154;
border-width: 32px;
margin-left: -32px;
}
.slide-block {
display: table;
width: 100%;
}
</style>
</head>
<body>
<div id="buttons">
<a id="prev" href="#"><</a>
<a id="next" href="#">></a>
</div>
<div id="carousel">
<div id="slides">
<ul>
<li class="slide">
<div class="slide-block">
<p class="slide-text">Гибкое производство, отлаженная система труда,<br>
индивидуальный подход к клиенту</p>
</div>
</li>
<li class="slide">
<div class="slide-block">
<p class="slide-text">На сегодняшний день наш штат сотрудников<br>
позволяет нам собирать от 50 каталогов в день</p>
</div>
</li>
<li class="slide">
<div class="slide-block">
<p class="slide-text">Мы можем произвести качественные каталоги любой сложности,<br>
собранные нашими специалистами в современно оснащенном цехе</p>
</div>
</li>
</ul>
</div>
</div>
<script>
$(document).ready(function () {
//rotation speed and timer
var speed = 50000;
var run = setInterval(rotate, speed);
var slides = $('.slide');
var container = $('#slides ul');
var elm = container.find(':first-child').prop("tagName");
var item_width = container.width();
var previous = 'prev'; //id of previous button
var next = 'next'; //id of next button
slides.width(item_width); //set the slides to the correct pixel width
container.parent().width(item_width);
container.width(slides.length * item_width); //set the slides container to the correct total width
container.find(elm + ':first').before(container.find(elm + ':last'));
resetSlides();
//if user clicked on prev button
$('#buttons a').click(function (e) {
//slide the item
if (container.is(':animated')) {
return false;
}
if (e.target.id == previous) {
container.stop().animate({
'left': 0
}, 1500, function () {
container.find(elm + ':first').before(container.find(elm + ':last'));
resetSlides();
});
}
if (e.target.id == next) {
container.stop().animate({
'left': item_width * -2
}, 1500, function () {
container.find(elm + ':last').after(container.find(elm + ':first'));
resetSlides();
});
}
//cancel the link behavior
return false;
});
//if mouse hover, pause the auto rotation, otherwise rotate it
container.parent().mouseenter(function () {
clearInterval(run);
}).mouseleave(function () {
run = setInterval(rotate, speed);
});
function resetSlides() {
//and adjust the container so current is in the frame
container.css({
'left': -1 * item_width
});
}
});
//a simple function to click next link
//a timer will call this function, and the rotation will begin
function rotate() {
$('#next').click();
}
</script>
</body>
</html>