1.
h1 и
p обернуть в
div обязательно и задать
float: left, тогда и для формы сработает
float: right
2.
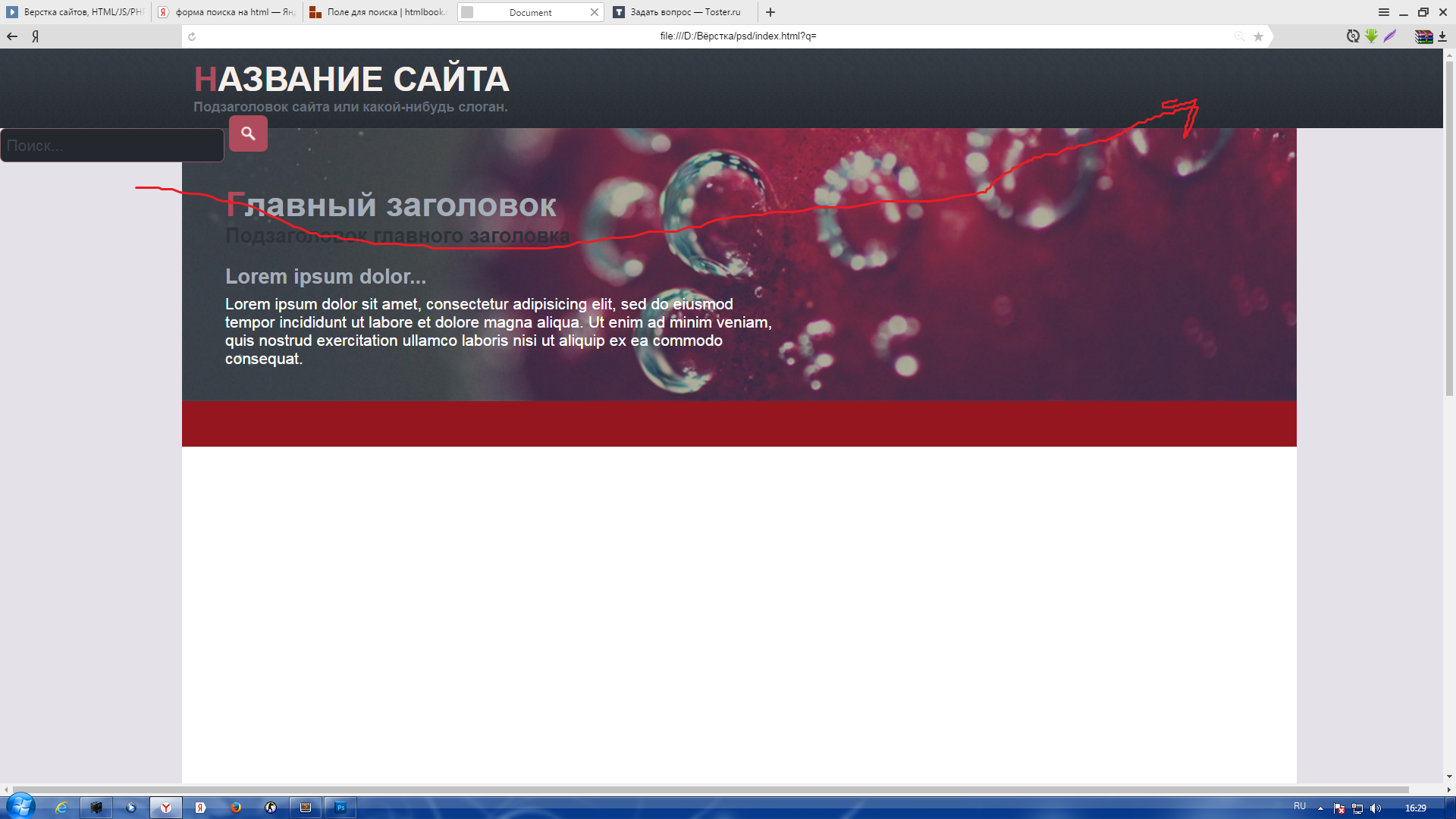
<header class="top_header">
<div class="wrap">
<div class="header__left">
<h1><span>Н</span>азвание сайта</h1>
<p>Подзаголовок сайта или какой-нибудь слоган.</p>
</div>
<form class="search__form">
<input type="search" name="q" placeholder="Поиск...">
<input type="submit" value=""></p>
</form>
</div>
</header>
Для выравнивания, внутри header помещаем
.wrap {
max-width: 980px;
width: 100%;
margin: 0 auto;
}
3. На странице может использоваться всего один h1, не более!!! (Кинулось в глаза)
jsbin.com