<body>
<div class="third_stage">
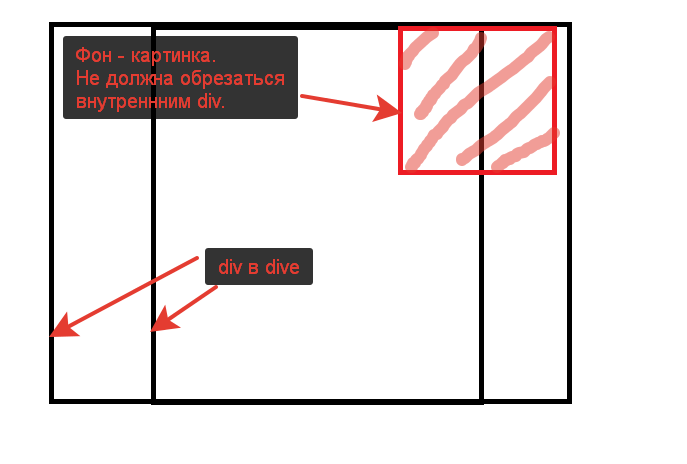
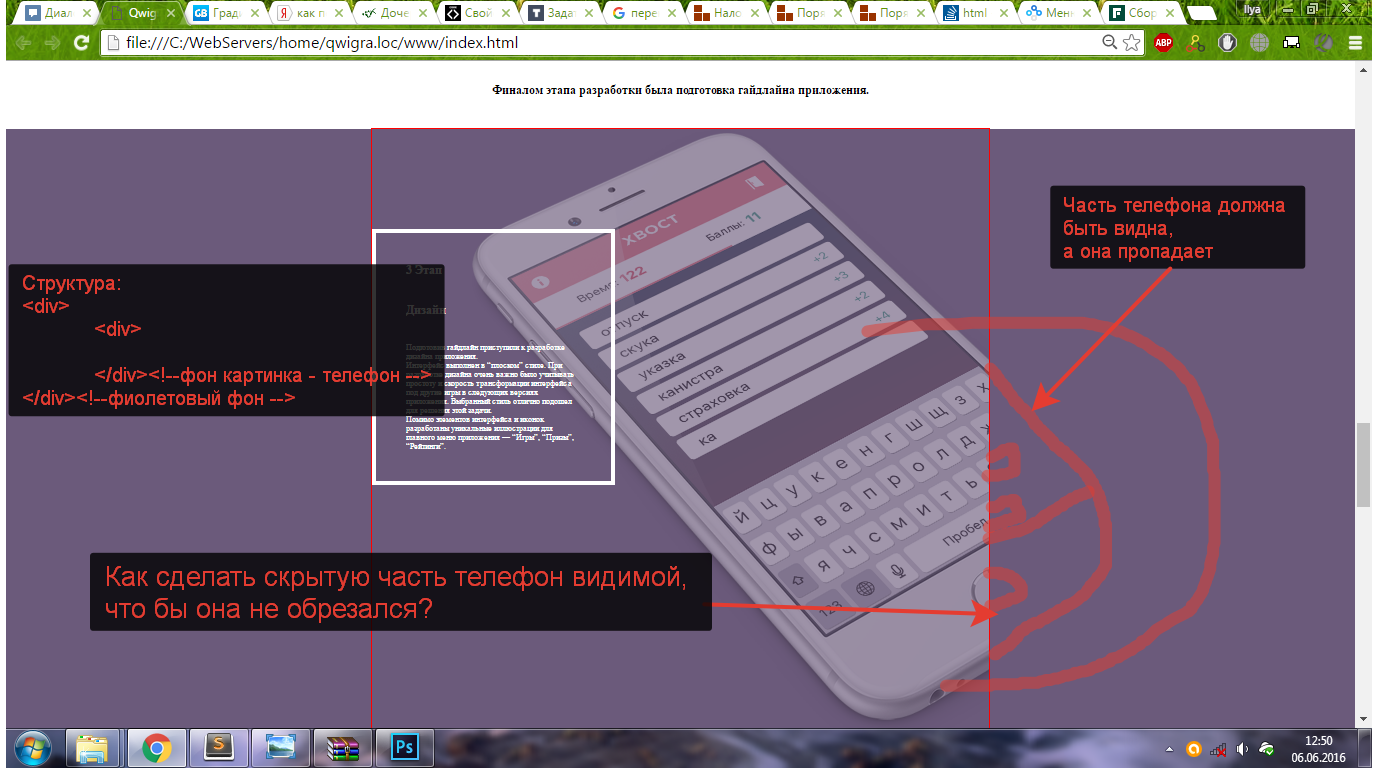
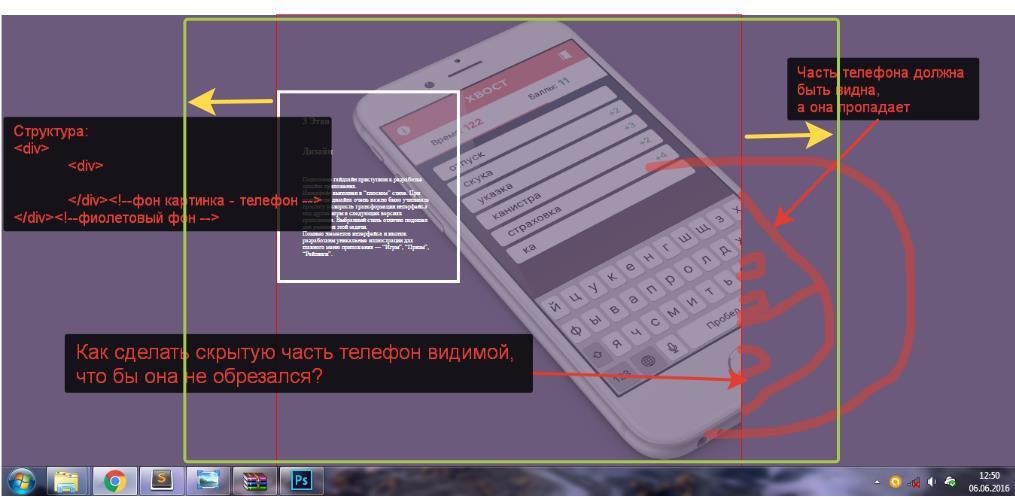
<div class="bg_4">
<div class="text_bg text_bg_4">
<h2>3 Этап</h2>
<h2>Дизайн</h2>
<p>Подготовив гайдлайн приступили к разработке дизайна приложения.</p>
<p>Интерфейс выполнен в “плоском” стиле. При разработке дизайна очень важно было учитывать простоту и скорость трансформации интерфейса под другие игры в следующих версиях приложения. Выбранный стиль отлично подошел для решения этой задачи.</p>
<p>Помимо элементов интерфейса и иконок разработаны уникальные иллюстрации для главного меню приложения — “Игры”, “Призы”, “Рейтинги”.</p>
</div>
</div>
</div>
</body>
.third_stage {
background: linear-gradient(30deg, #315a7b 30%, #6b5a7b 30%, #6b5a7b 100%);
min-width: 1235px;
position: relative;
z-index: 20;
}
.bg_4 {
background: url(../images/phone.png) no-repeat 200px top;
position: relative;
z-index: 3;
margin: 0 auto;
height: 4431px;
width: 1235px;
outline: 1px solid red;
}
.text_bg_4 {
background: transparent;
top: 200px;
left: 0;
}