Привет.
У меня есть документ HTML, документ начинает анализироваться и начинает строиться дерево синтаксического разбора DOM - выводится один параграф с текстом (этот параграф я сделал блочно-строчным, чтобы все события поместились на экран), потом скрипт попадается, анализ документа стопорится (так как в данном случае скрипт обычный - синхронный), отрабатывает скрипт, который выводит строку с указанием, что скрипт синхронный (можно сделать и асинхронный – комментарии убрать), потом продолжается анализ документа и построение дерева синтаксического разбора DOM, - выводится второй параграф текста (этот параграф я сделал блочно-строчным, чтобы все события поместились на экран).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="styles/7style.css"/>
</head>
<body>
<p>Paragraph 1</p>
<script id=123 /*async*/ src="scripts/7scriptasync.js"></script>
<p>Paragraph 2</p>
</body>
</html>
С этим документом HTML ссылками связаны внешние таблицы стилей CSS (файл 7style.css)
p{color:red;display:inline-block;}
P:last-Child{color:green;display:inline-block;}
и код JavaScript (файл 7script.async.js)
if (document.getElementById(123).async==true){
window.document.write('Hallo from async script!');
}
else{
window.document.write('Hallo from sync script!');
}
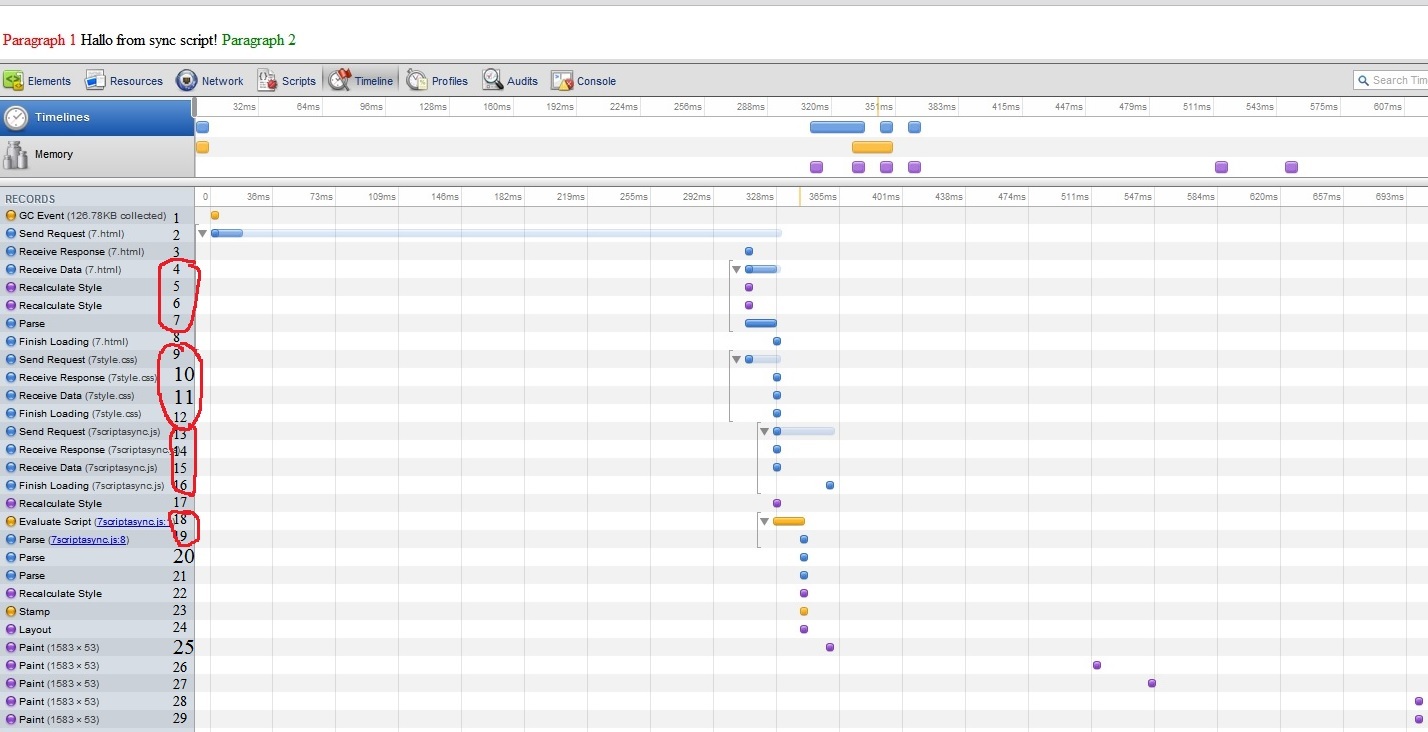
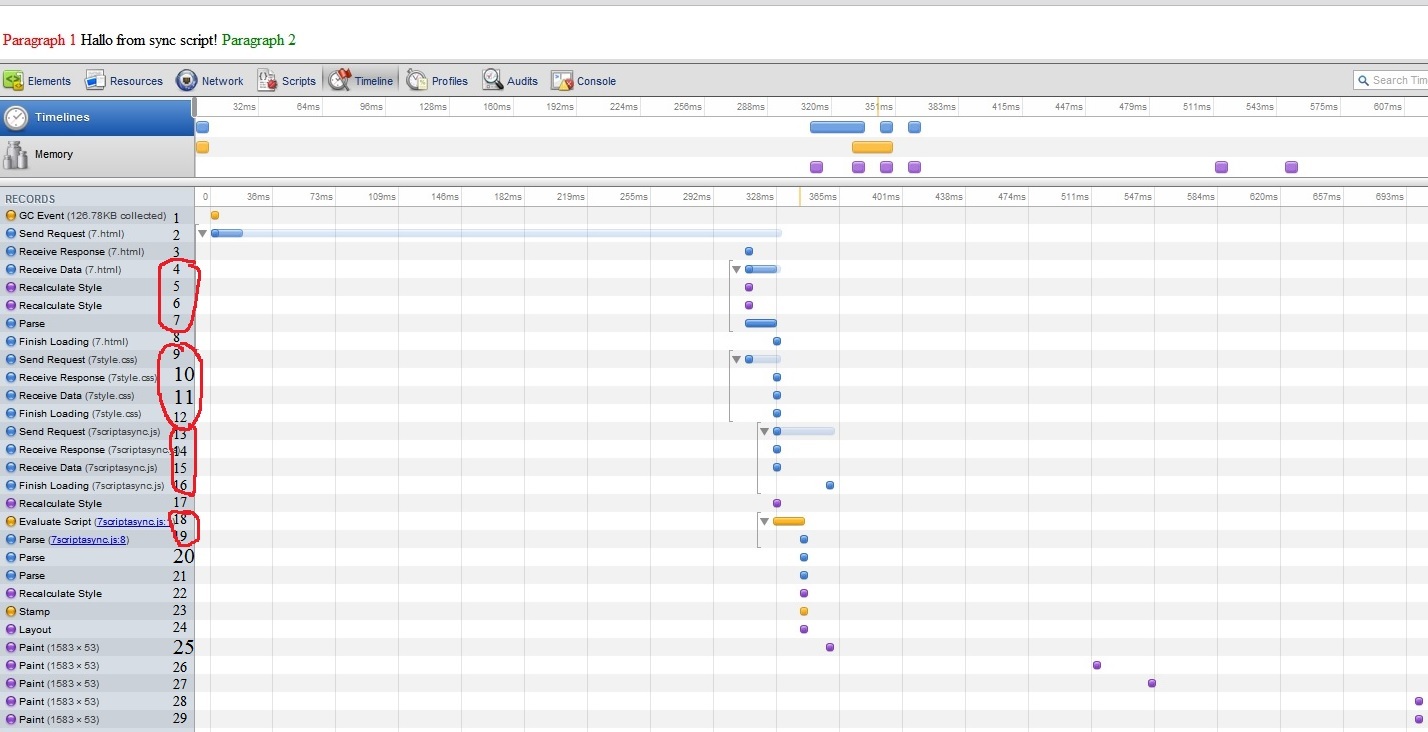
Если сделать запись во вкладке TimeLine, то получу следующее:

ВОПРОС:
ЧТО ЗНАЧИТ КАЖДОЕ СОБЫТИЕ ? ПОЧЕМУ СОБЫТИЯ ГРУППИРУЮТСЯ?
Я пронумеровал все события, обвел те, которые сгруппированы.
1 - что это за событие?
2 - браузер отправил запрос "пришли мне файл 7.html". ожидание около 300 миллисекунд.
3 - сервер говорит "я услышал тебя".
4 - 7 - начинается загрузка файла 7.html (4- начало загрузки файла 7.html, 5,6 -
ЧТО ЭТО ЗА ПЕРЕСЧЕТ СТИЛЕЙ??? ВЕДЬ ДО ЭЛЕМЕНТА link браузер еще не дошел. МОЖЕТ БЫТЬ, ЭТО РАСЧЕТ СТИЛЕЙ ДЛЯ ТЕКСТА «Paragraph1»???, 7 - парсинг, начинает строиться дерево DOM).
8 - закончилась загрузка файла 7.html.
9 - 12 - начало загрузки файла стилей 7style.css, загрузка, браузер строит дерево CSSOM и окончание загрузки.
13 - 16 - браузер увидел скрипт, постройка DOM останавливается, начало загрузки файла скриптов 7scriptasync.js, загрузка и окончание загрузки. Дерево CSSOM еще не готово, скрипт ждет его постройки.
17 -
Это анализ стилей моего файла стилей 7style.css???
18 -
ЧТО ЭТО ЗА СОБЫТИЕ EVALUATE SCRIPT?
19 - парсинг моего файла со скриптами 7scriptasync.js и отработка скрипта. С построения DOM снимается блокировка.
20 - 21 - браузер парсит оставшуюся часть моего документа 7.html.
22 -
ЧТО ЭТО ЗА ПЕРЕСЧЕТ СТИЛЕЙ?
23 -
Что это за событие Stamp???
24 - к этому времени render tree готово, создание макета - расчет положения всех блоков и их размеров под данное разрешение экрана..
25 - 29 - вывод на экран.
ПОЧЕМУ ВЫВОД НА ЭКРАН - ЭТО 5 СОБЫТИЙ С ОДНИМ НАЗВАНИЕМ, А НЕ ОДНО???