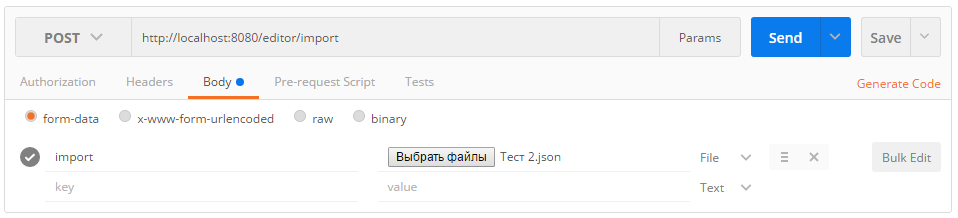
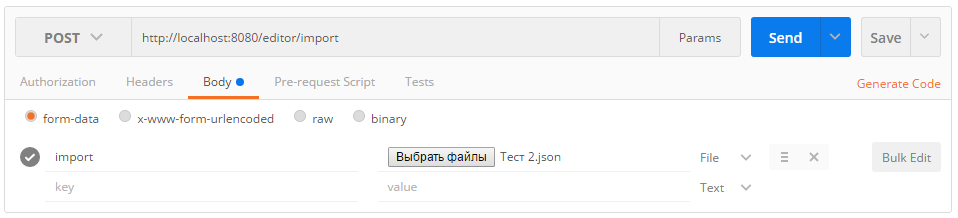
Здравствуйте! Столкнулся с такой проблемой при загрузке файла на сервер. Использую express.js вместе с multer. Суть проблемы в том, что с помощью POSTMAN запрос выполняется и файл успешно отправляется на сервер. Но когда все делаешь просто через форму на странице запрос выполняется, но файл на загружается на сервер. В чем я накосячил? Есть идеи?
multer = require('multer')
upload = multer({ dest: 'uploads/' })
editor.post '/import',upload.single('import'), (req, res) ->
session = req.session
if typeof session.userId == 'undefined'
res.redirect 'http://localhost:' + config.PORT + '/auth'
res.end()
console.log req.body.import
console.log req.file
res.end()
<form method='post' action='/editor/import' enctype='multipart/form-data'>
<input type='file' name="import" />
<button type="submit">Импортировать</button>
</form>
 Вывод консоли(POSTMAN)
Вывод консоли(POSTMAN)
undefined
{ fieldname: 'import',
originalname: 'Тест 2.json',
encoding: '7bit',
mimetype: 'application/octet-stream',
destination: 'uploads/',
filename: '0d787c6925eeb3895af98f11e500cfe8',
path: 'uploads\\0d787c6925eeb3895af98f11e500cfe8',
size: 1612 }
Вывод консоли(Форма на странице)
Тест 2.json
undefined
HTTP (POSTMAN)
POST /editor/import HTTP/1.1
Host: localhost:8080
Cache-Control: no-cache
Postman-Token: 832bb0f7-de31-38ae-1bbb-16bc3b4a7c92
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
----WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="import"; filename=""
Content-Type:
----WebKitFormBoundary7MA4YWxkTrZu0gW
HTTP (С клиента)
{ host: 'localhost:8080',
connection: 'keep-alive',
'content-length': '38',
'cache-control': 'max-age=0',
origin: '
localhost:8080',
'upgrade-insecure-requests': '1',
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36',
'content-type': 'application/x-www-form-urlencoded',
accept: 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8',
'save-data': 'on',
referer: '
localhost:8080/editor',
'accept-encoding': 'gzip, deflate',
'accept-language': 'ru-RU,ru;q=0.8,en-US;q=0.6,en;q=0.4',
cookie: 'connect.sid=s%3AW_Z9Gn_BXYgk5OlhrrEBtWfmPvpMAEi8.bfeXwChDbgz3bQtqc%2BtGjZ3InC5SohDgqxfZjh3ipWw' }
 Вывод консоли(POSTMAN)
Вывод консоли(POSTMAN)