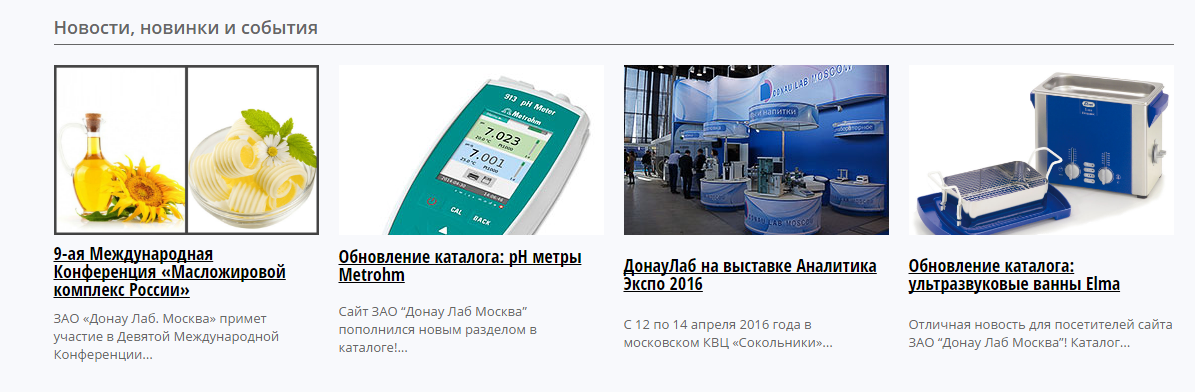
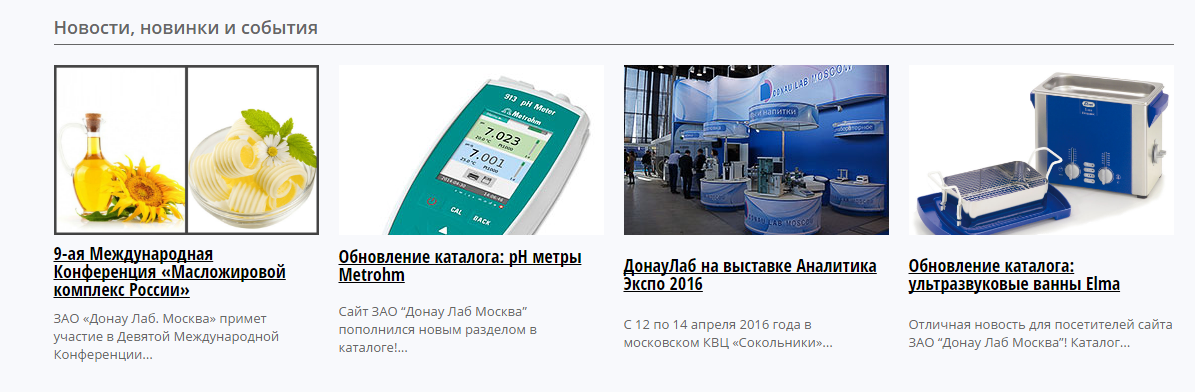
В общем непонятно откуда появился отступ между div и h2 блоками, самое интересное, что рядом такой же в точности блок, с такими же стилями.

Как видно на скриншоте, черные заголовки под фото, постепенно съезжают, в первом блоке все хорошо, второй блок чуть съехал, и дальше отступ растет.
Вот ссылка на сам
сайт, данный блок находится внизу страницы. Буду благодарен за любые мысли и помощь. Спасибо.