

<div class="crop">
<img>
</div>.crop {
position: relative;
width: 100px;
height: 100px;
overflow: hidden;
display: inline-block;
}
.crop img {
position: absolute;
left: 50%;
top: 50%;
min-height: 100%;
min-width: 100%;
height: auto;
width: auto;
transform: translate(-50%, -50%);
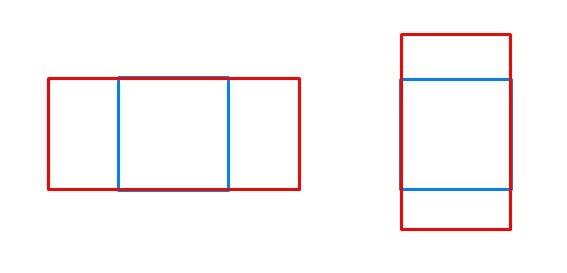
/* max-height: 100% - для горизонтальной версии (слева)
// или
/* max-width: 100% - для вертикальной версии (справа)
}