Как сделать маску при наведении для div в котором есть фото и текст?
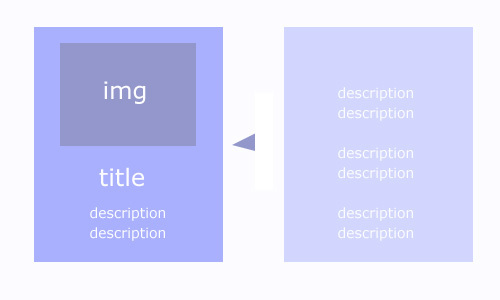
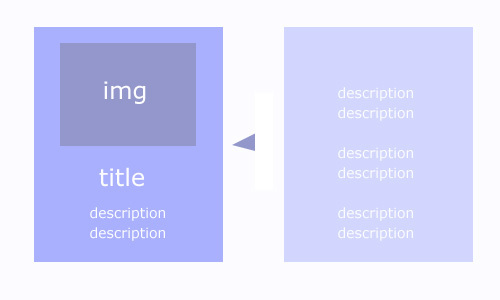
Столкнулся с таким вопросом. Есть блок в котором находится картинка, заголовок и чуть текста. Нужно чтобы при наведении курсора на блок появлялась полупрозрачная маска с описанием. Смысл такой:

Сделать появление текстового описания по наведению на блок с картинкой вроде не сложно, но в моём случае в блоке и картинка и текст. Как это можно сделать? Help please)