Добрый день!
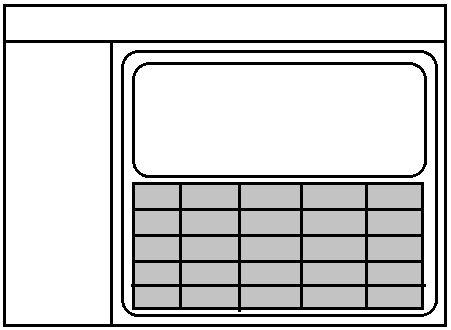
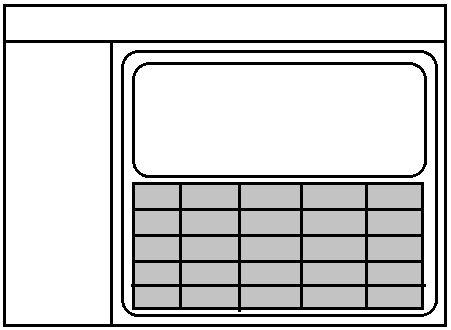
Есть сайт, с примерно след.макетом:

Таблица, помеченная серым цветом, может иметь очень много строк, в результате чего образуется вертикальный скролл.
Но беда заключается в том, что у таблицы можно отобразить скрытые столбцы. В таком случае она сильно вытягивается по горизонтали за пределы экрана, а горизонтальный скролл отображается внизу этой таблицы. То есть для просмотра правой части таблицы, приходится сначала опускаться в самый низ сайта.
Каким образом можно сделать так, чтобы горизонтальный скролл прижимался не к концу контента, а к нижней границе окна браузера?
Подскажите, пожалуйста, куда копать, как такое реализовать?