Всем привет.
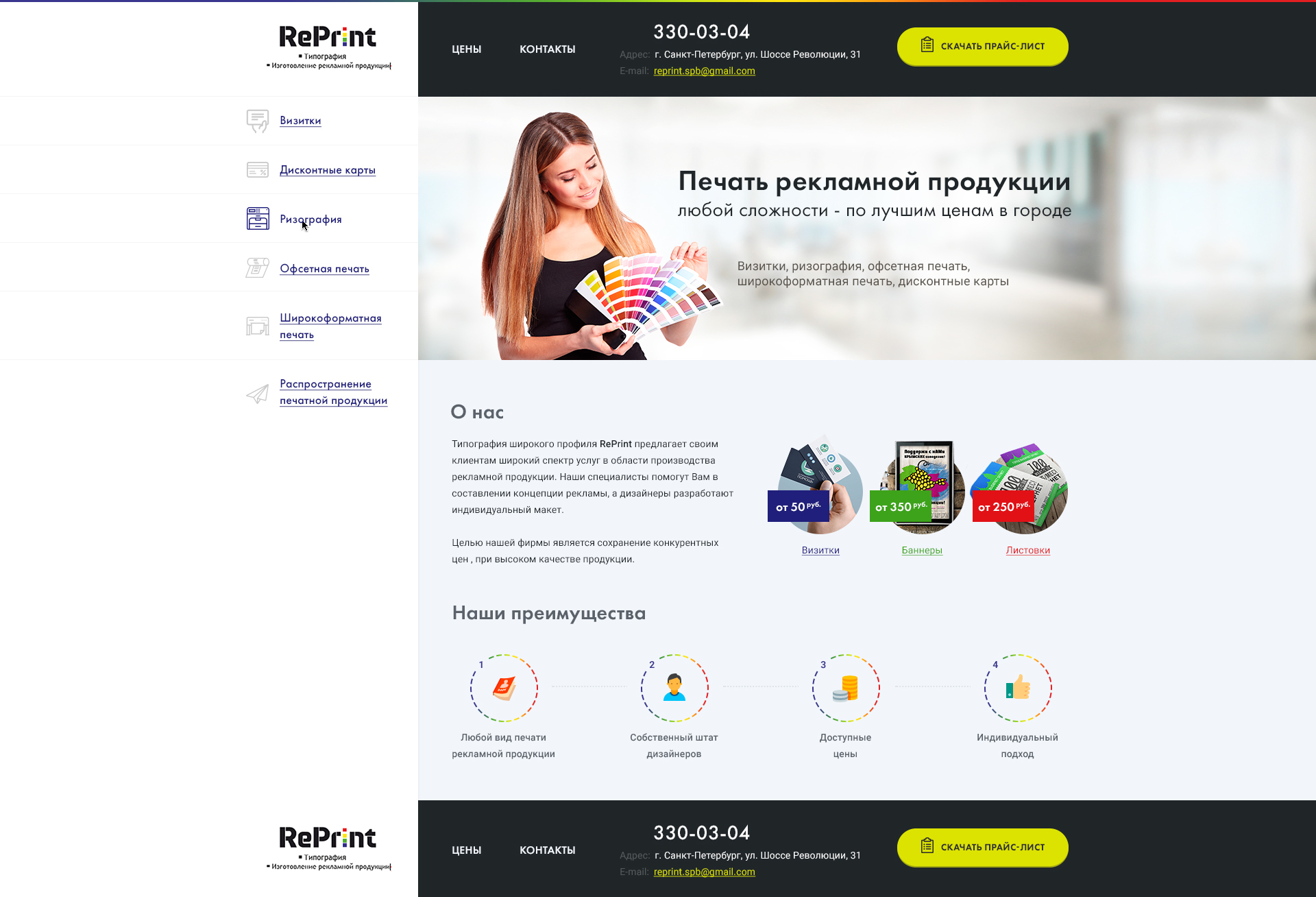
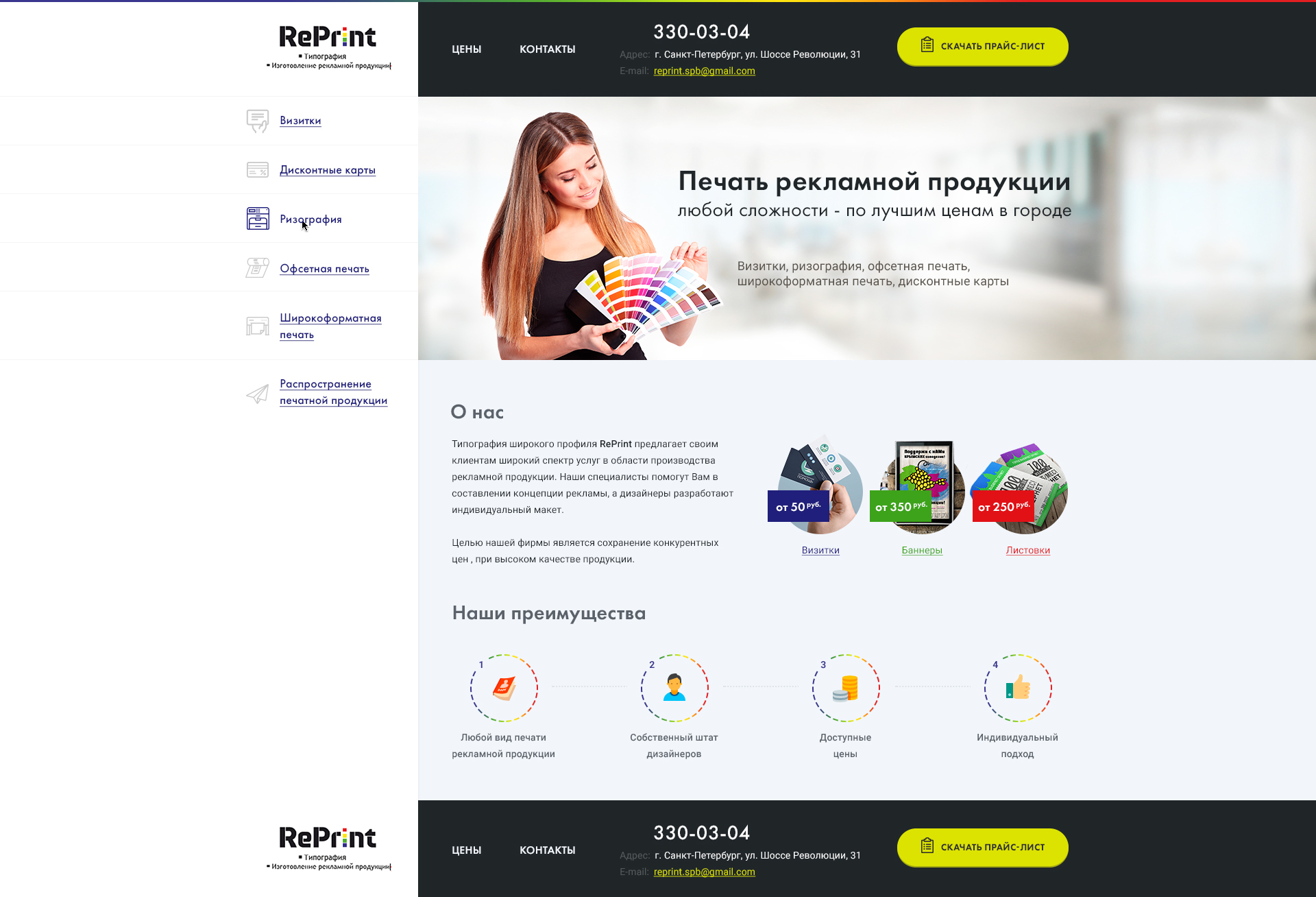
Вот макет страницы

Нужно чтобы левая часть (Где меню и лого) растягивалась до конца страницы влево, там border у ссылок до края.
И так же только с правой частью контента, должна растягиваться до края страницы вправо. НО при этом, чтобы контент был по середине.
Верстаю с bootstrap. Верстка фиксированная, 1220px.