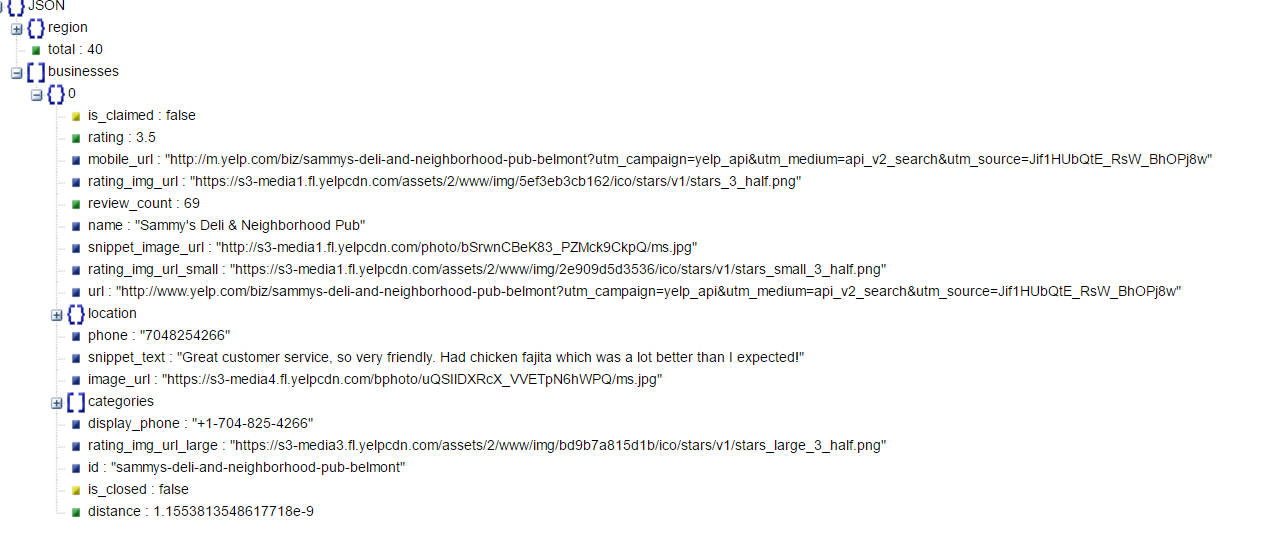
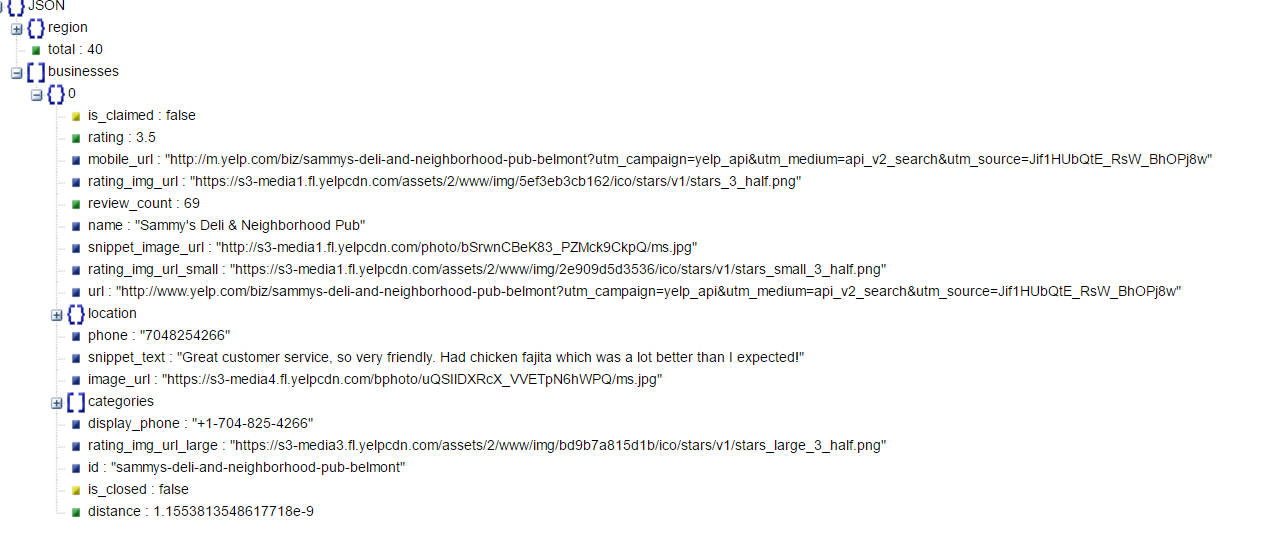
Как связать объекты получаемые ajax-ом из удаленного сервиса с наблюдаемым массивом в нокауте. Трудность втом что я не могу сбиндить объекты из этого массива с разметкой.
Объекты довольно сложного вида.

//getDataForPlaces
var getDataForPlaces = function(addresses){
return Promise.all(Array.prototype.map.call(addresses, function(address) {
return getLocationDesc(address);
}));
};
//getLocationDesc
var getLocationDesc = function(address){
return new Promise(function(resolve, reject) {
var parameters = [];
parameters.push(['sort', sort]);
parameters.push(['limit', limit]);
parameters.push(['radius_filter', radius_filter]);
parameters.push(['actionlinks', actionlinks]);
parameters.push(['location', address]);
parameters.push(['callback', 'callback']);
parameters.push(['oauth_consumer_key', auth.consumerKey]);
parameters.push(['oauth_consumer_secret', auth.consumerSecret]);
parameters.push(['oauth_token', auth.accessToken]);
parameters.push(['oauth_signature_method', 'HMAC-SHA1']);
var message = {
'action' : 'http://api.yelp.com/v2/search',
'method' : 'GET',
'parameters' : parameters
};
OAuth.setTimestampAndNonce(message);
OAuth.SignatureMethod.sign(message, accessor);
var parameterMap = OAuth.getParameterMap(message.parameters);
$.ajax({
url : message.action,
cache : true,
method : message.method,
data : parameterMap,
dataType : 'jsonp',
jsonp : 'callback',
success : resolve,
error : reject
});
});
};
//View model
function MapViewModel(){
var self = this;
self.categories = ["Choose option", "Bars", "Gyms"];
var addresses = ["address","address, address",
"address","address",
"address"];
var yelp = new YelpDataProvider();
self.places = ko.observableArray();
yelp.getDataForPlaces(addresses).then(function(place){
self.places(place);
})
}
ko.applyBindings(new MapViewModel());
<ul data-bind="foreach: places ">
<li data-bind="text: business[0].name"></li>
</ul>