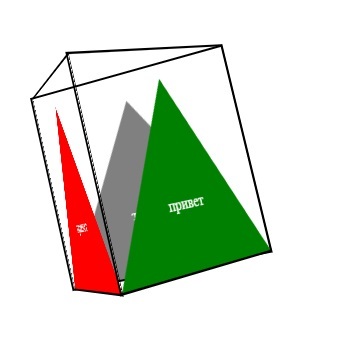
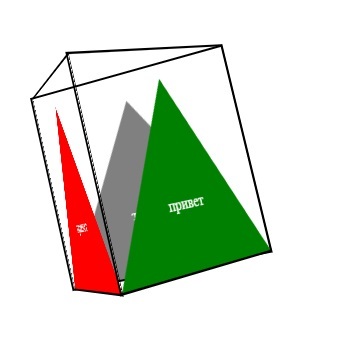
Суть вопроса в следующем. Решил нарисовать тетраэдр на CSS+HTML.
Нарисовал стороны, в сторонах треугольники. Добавил бордеры что б было наглядней. Повернул стороны. Но недавним открытием для меня стало что стороны нельзя наклонить так как мне нужно. Когда используется 3d то блоки не могут налазить друг на друга...А это необходимо. Хочу спросить идеи. Помидоры просьба не кидать.
<div class="wrapper">
<div id="pyramid">
<div class="side1 sides">
<div class="sideSquare"></div>
<div class="inscription">привет</div>
</div>
<div class="side2 sides">
<div class="sideSquare"></div>
<div class="inscription">привет</div>
</div>
<div class="side3 sides">
<div class="sideSquare"></div>
<div class="inscription">привет</div>
</div>
<div class="side4 sides">
<div class="sideSquare"></div>
<div class="inscription">Привет</div>
</div>
</div>
</div>
.wrapper {
perspective: 900px;
padding-top: 200px;
}
#pyramid {
margin:0 auto;
width: 200px;
height: 200px;
position: relative;
transform-origin: 50% 50% 100px;
transform-style: preserve-3d;
transform: rotate3d(1,1,1,0deg);
}
.sides {
transform-origin: 50% 200px -57.736px;
border: 2px solid #000;
}
.side2 {
transform: rotateX(70.529deg) rotateZ(0deg) rotateY(120deg);
}
.side1 {
transform: rotateX(70.529deg) rotateY(0deg) rotateZ(0deg);
}
.side3 {
transform: rotateX(70.529deg) rotateY(240deg) rotateZ(0deg);
}
.side4 {
display: none;
}