Здравствуйте.Как реализовать линии border за пределами контентной части container.

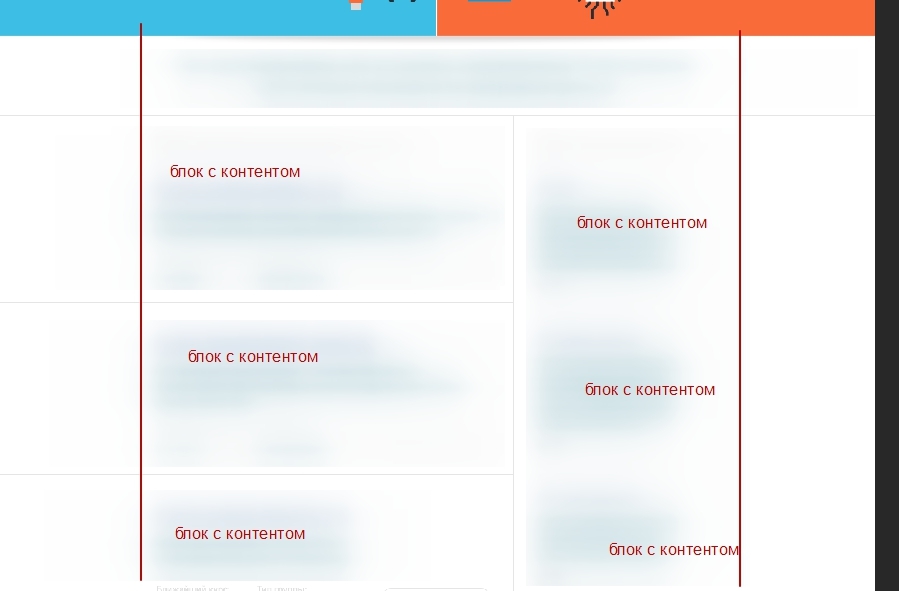
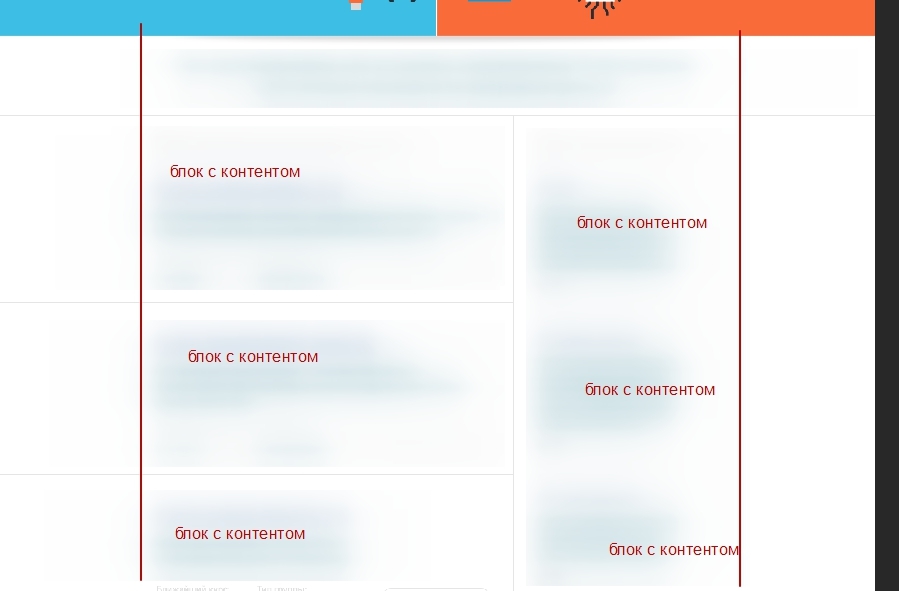
Прикладываю скрин.
Затрудняюсь в реализации border от краев экрана внезависимости от его размера,ноо чтоб контентная часть оставалась фиксированной, то есть контентная часть например 970px а линии блоков не ограничиваются на этих размерах...