Добавил строке несколько css правил:
.title h1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
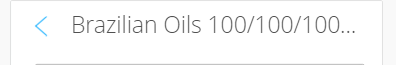
во всех браузерах отображается корректно:

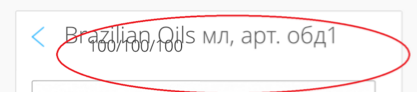
Но мобильный safari решил иначе:

При том, на мобильной версии того же lamoda.ru подобный код работает как надо.
Замечание: такие дела возникают именно с цифрами, похоже