Здравствуйте! Пишу скрипт выбора товара для сайта
строительных материалов

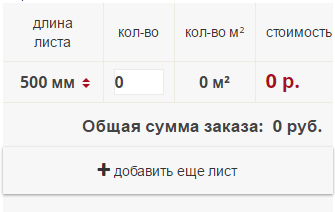
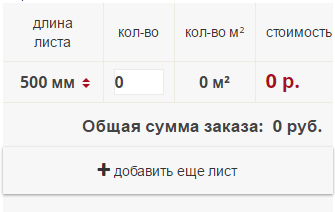
При клике "500мм" можно выбирать длину листа в модальном окне (реализовано через jquery 1.9.1 и bootstrap 3.3.5).
Так же на сайте впилены jquery 1.7.1 и bootstrap 3.0.0.
Я сделал, чтобы jquery работали сами по себе через "jQuery.noConflict(true);", но к бутстрепу присобачить привязку не получается, не пойму как его "обступить" (недавно в js).
Код бустрепа 3.3.5 начинается с:
if("undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery");+function(a){"use strict";var.......
Кончается:
......,b.call(c,d)})})}(jQuery);
Jquery, который надо к нему привязать объявлен как:
var $jq191 = jQuery.noConflict(true);
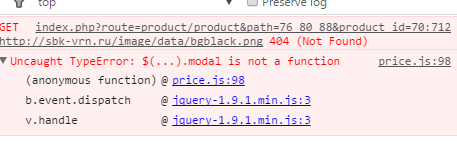
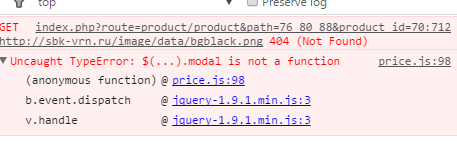
Ошибка:

Код, который использует bootstrap(98 строка - где .modal('hide')):
//Выбор доступной длины
$("#available-length td").bind('click', function () {
if (!$(this).hasClass('disable')) {
var data_item = $("#av-length-table").attr('data-td');
$("td[data-item='" + data_item + "'] div.drop-value").empty().append($(this).html() + ' мм');
$("#available-length").modal('hide');
updatePrice($("td[data-item='" + data_item + "'] div.drop-value").parent().parent().parent().find('input'), $("td[data-item='" + data_item + "'] div.drop-value").parent().parent().parent().find('input').val());
}
});
bootstrap 3.0.0