У меня есть следующий темплейт:
<ion-header-bar class="bar bar-header bar-dark">
</ion-header-bar>
<ion-content>
<div class="row no-padding">
<div class="col dashboard-top-item center">QUOTATIONS</div>
<div class="col dashboard-top-item center">INVOICES</div>
<div class="col dashboard-top-item center">TIMER</div>
</div>
<button class="button button-full button-inv-blue companies center"> MY COMPANIES</button>
</ion-content>
</ion-view>
И соответствующая CSS-ка
.dashboard-top-item {
background-color: #4d4b4b;
color: #A0A0A0;
height: 130px;
vertical-align: middle;
}
.button.button-full {
&.companies {
margin: 0;
}
}
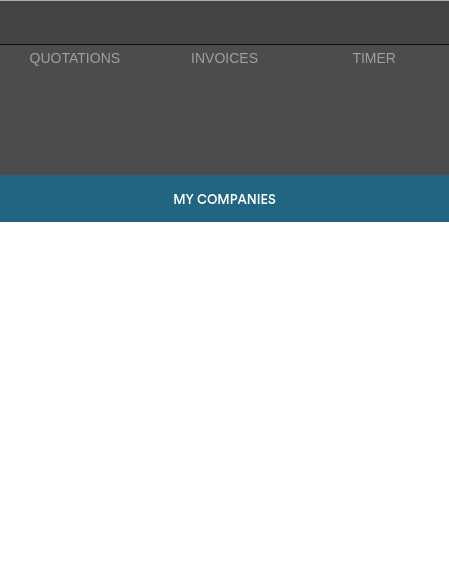
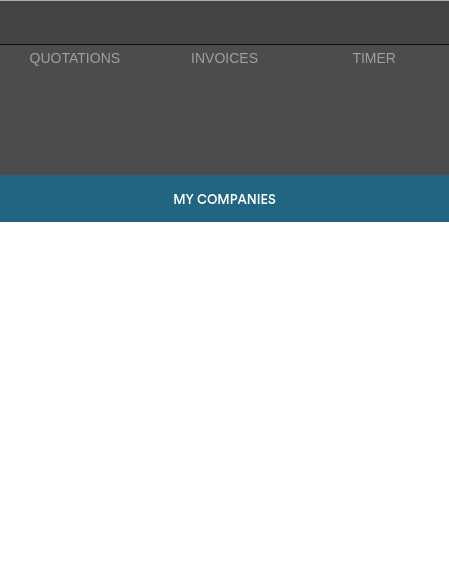
И все это выглядит вот так:

Как видите vertical-align не сработал.
Вопрос: как я могу выровнять текст по центру?