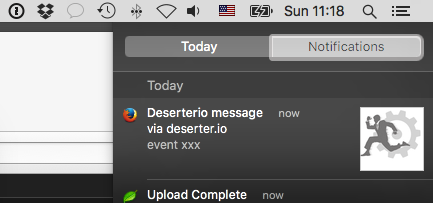
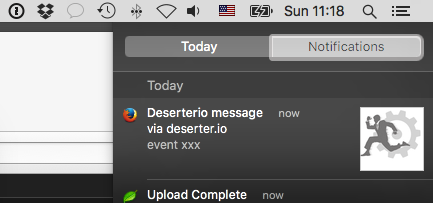
Уведомление через Firefox появляется в окошечке со скруглёнными углами,

пропадает через несколько секунд и остаётся в трее для нотификаций:

Уведомление через Chrome же появляется в каком-то кастомном окне, с острыми углами и X для закрытия, не пропадает само и не оставляет следов в Notifications трее:
 Почему это так?
Почему это так? Разве браузеры не используют какой-то один апи операционной системы для отображения уведомлений?
Можно ли для Хрома задействовать такой же «родной» механизм, как у Firefox (и, вероятно, Safari – ещё не подключал).
Метод в service worker, отображающий уведомления во всех случаях:
// ...
self.addEventListener('push', function(event) {
console.log('Push message received', event);
var title = 'Deserterio message';
event.waitUntil(
self.registration.showNotification( title, {
body: 'event xxx',
icon: 'i/150x150.png',
tag: 'my-tag'
})
);
});