Здравствуйте! Помогите разобраться. Есть макет построенный по flex технологии. Три колонки, 2 фиксированной ширины(правый и левый сайдбар) и контент резиновый. Все функционирует, и все работает хорошо. Но когда в контенте появляется блок фиксированной ширины, а ширина у него больше ширины контента, то верстка ломается и появляется горизонтальная прокрутка.
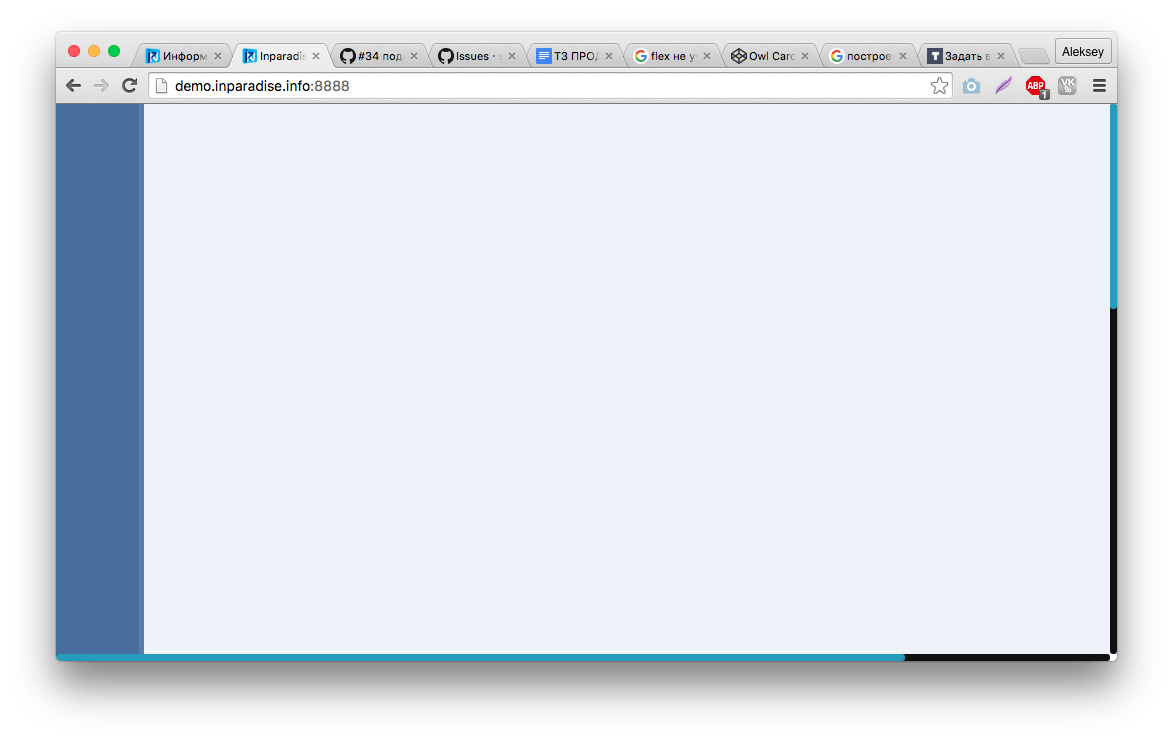
Вот как ломается верстка:

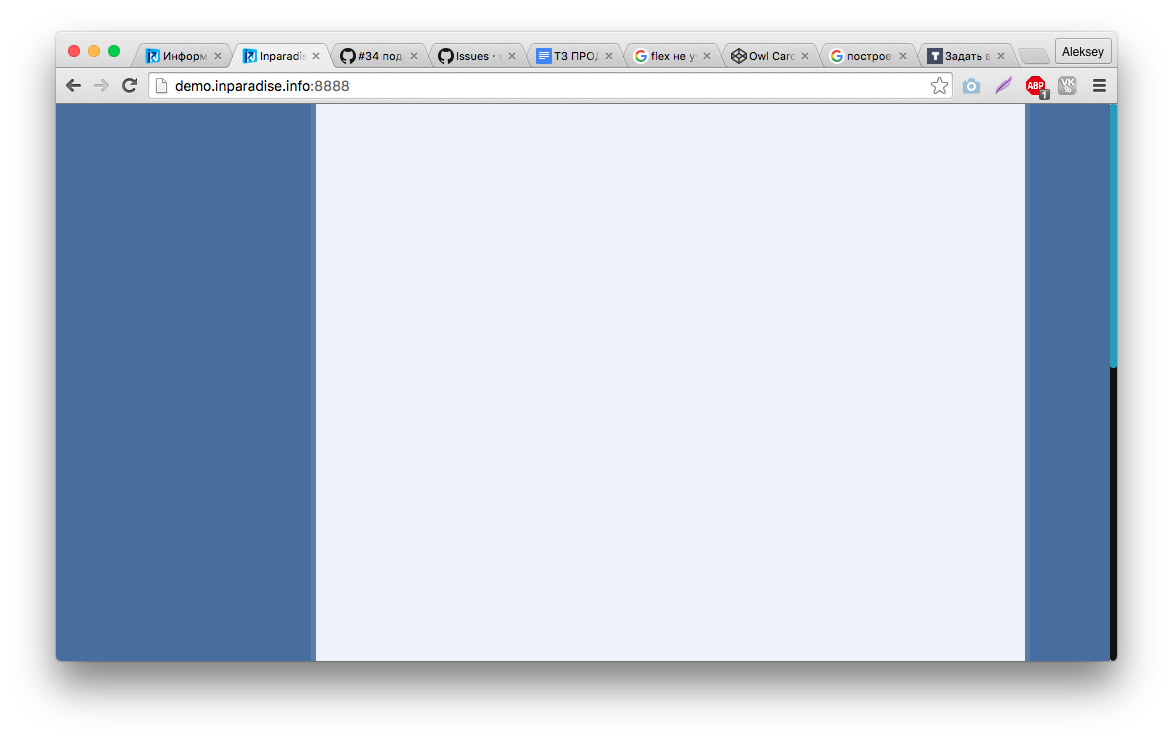
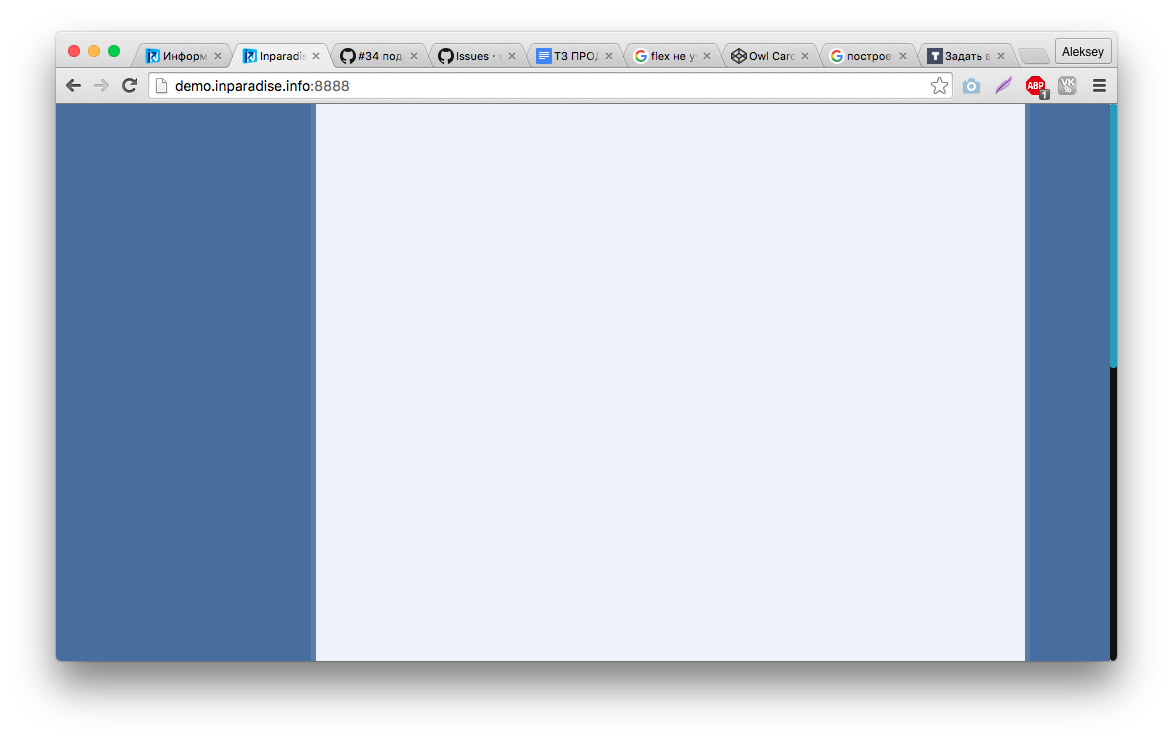
А вот как без этого блока:

Так же если прикрутить слайдер типа
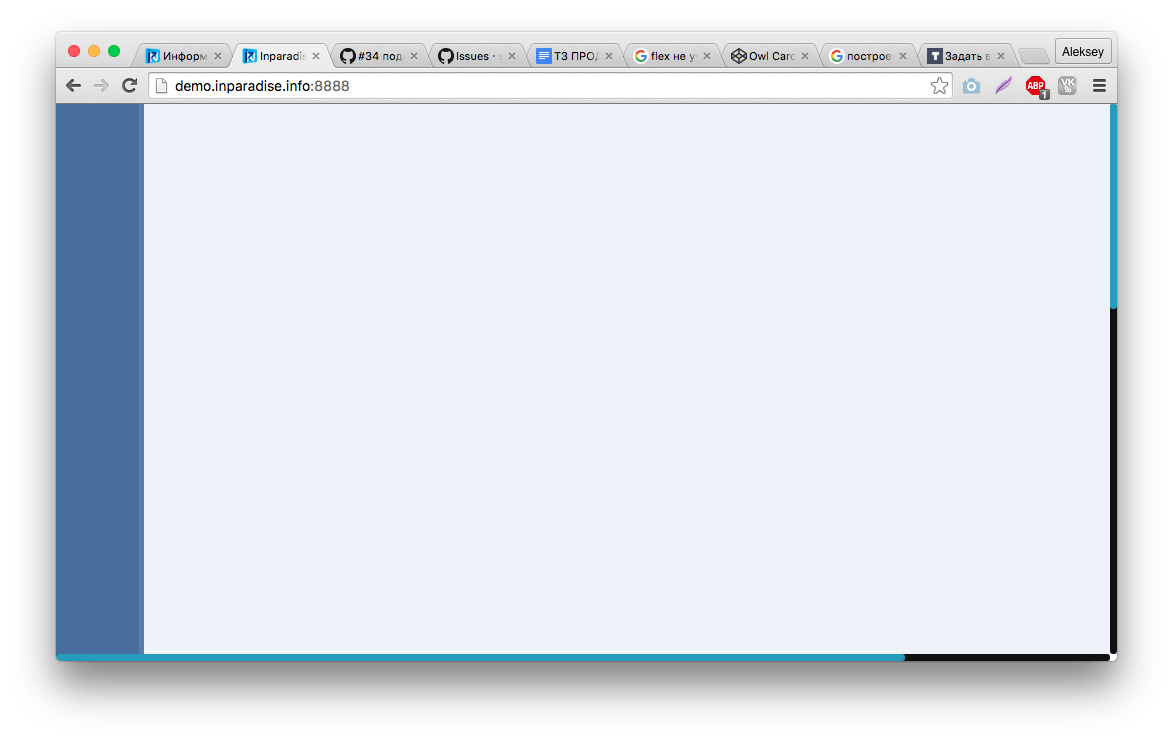
этого, верстка тоже ломается.
Вот так выглядит(хром)
https://jsbin.com/bovibeniga/edit?html,css,output